Draftbit vs Flutterflow - Is the Future of No-Code?
Traditional software development requires a thorough understanding of coding, programming languages and scripting. The developers should be proficient with the coding languages too. However, most often, people who have ideas belong to something other than a technical background. They cannot afford to hire a developer to check the feasibility of the idea or validate the concept.
The no-code or low-code tools can help them in multiple ways. from adding a minor feature to the existing application to creating an MVP, these tools can support the non-tech creator in their app development goals.
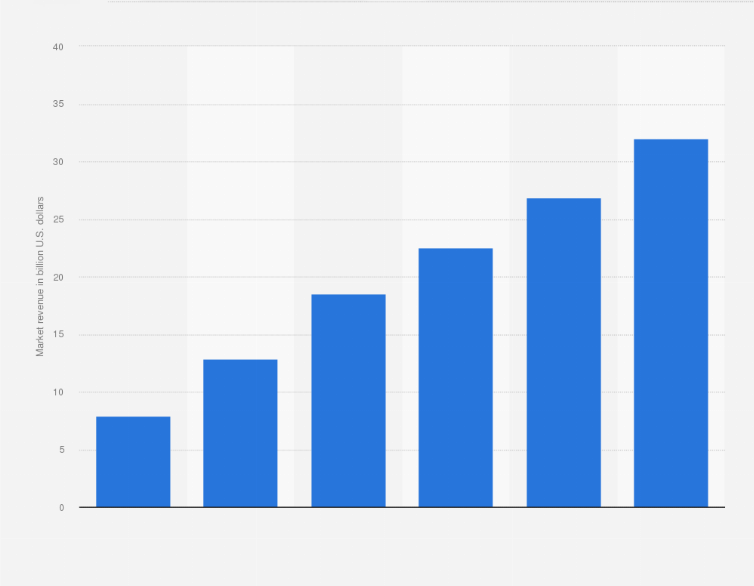
The low-code platform market is estimated to reach $65 billion by 2027 (Statista). It is currently $26.9 billion (Statista).

The exponential increase in citizen developers and the demand for more mobile apps to meet user requirements has led to increased low or no code tools in the market.
These platforms can help businesses save time and enhance developer productivity. Of the various low or no-code tools, DraftBit and FlutterFlow are causing ripples in the market. A lot of developers have started opting for these tools.
If you are planning to adopt one of these tools, you should know the pros and features. In this guide, we will discuss each individually and help you with the choice.
Why No Code App Builder Is Needed?
Let’s understand the top reasons why your business needs a no code tool.
- The no-code platforms can help you boost productivity and enhance the outcome. You can easily create your mobile application and get started with the MVP or concept development.
- It can help you use the in-house resources to create a mobile application design or MVP. You won't need to hire external resources, thus saving hiring costs and time.
- When you use a no-code tool, you can maintain the code using your in-house resources. You do not depend on external resources or wait for them to help with maintenance or upgrades. This will ensure speedy updates.
- The no-code tools will allow you to speed up app development and launch your application before your competition does. As it requires minimal to no learning curve, you can easily start using it and preparing your application.
- With a single resource, you can easily translate your concept into an application. This is the best method of development for small businesses.
Now that we are aware of the reasons to use no-code development tools, let’s look at Draftbit and Flutterflow in detail.
Draftbit: Introduction, Key Features and Benefits

Draftbit is a no-code visually enabling development platform. You can use the tool to create React Native mobile application. With this tool, you can easily export a production-grade source code based on React Native.
This tool is majorly used by agencies and freelancers who want to ensure the design-to-code transformation faster. The tools can effectively translate the app ideas into effective codes.
While Draftbit is a no-code tool, it is complex and low-end. The tool is powerful and suited for the necessary integrations. You can easily customize or enhance the feel of your mobile application with this coding platform.
The tool has been used by non-technical and technical experts to create apps ranging from eCommerce solutions and social media applications.
The Key Features of Draftbit
- It is divided into bits and blocks that allow you to create low-end and high-order components for your ideas
- Pre-built themes and fonts that can help you design your mobile applications with ease
- Simplify building complex navigations using interactions and actions
- Get complete source code for the no-code platform to improve customizations and offer high-end solutions
The Benefits of Draftbit
- You can easily develop PWA and mobile applications with this tool
- It works in tandem with React Native, which boosts your ability to translate an idea into a mobile application
- Offer excellent performance and high-quality app solution
- Extends a range of integrations including Firebase and Stripe to enhance the features within your application
- Comes with production-ready source code that allows you to build ready-to-use applications
- You don’t need a license to use the Draftbit tool for your business
- High-end customizations possible with this tool
Flutterflow: Introduction, Key Features and Benefits

Flutterflow is a web-based tool that allows you to build native and cross-platform mobile applications. It is built using the Flutter framework, which accelerates the development and extends high-performance applications.
You can create intuitive interfaces and accelerate the launch of the mobile application. As it is backed by Google, you can expect extensive support and continuous upgrades for your application development.
This tool is majorly used to develop high-end mobile applications that can cater to your user’s requirements.
This tool can simplify app development and remove the complications that go with complex app development. This tool uses Dart programming language, which has become stable over a period of time.
The Key Features of Flutterflow
- You don’t need to write code to create the application. The pre-written templates can help you get started with the development
- Build apps for the web and mobile easily. It allows developers to create native and cross-platform app solutions
- Send push notifications to the users of your mobile app while they are operating the application with a single click
- Fosters collaborative development with a space that allows developers to communicate in an async manner. You can create shareable project links and define specific teams within a project
- You can export Flutter-specific code from Flutterflow with ease. It can be used on iOS and Android platforms
- You can integrate with a range of solutions including Stripe, Algolia and Firebase to support your app requirements
Benefits of Flutterflow
- You can easily develop cross-platform applications with this no-code tool
- iOS and Android developers can work collaboratively and seamlessly on a single code development project to deliver native or cross-platform apps
- The learning curve is relatively low and it is easier to use the Flutterflow tool, even if you have no tech background
- The drag-n-drop interface allows you to streamline the design process and accelerate the development
- With this tool, you can reduce resource costs. A single resource can deliver the mobile application you need. As a result, it reduces app development cost
- Your in-house team can release the application before the competition using the drag-n-drop interface
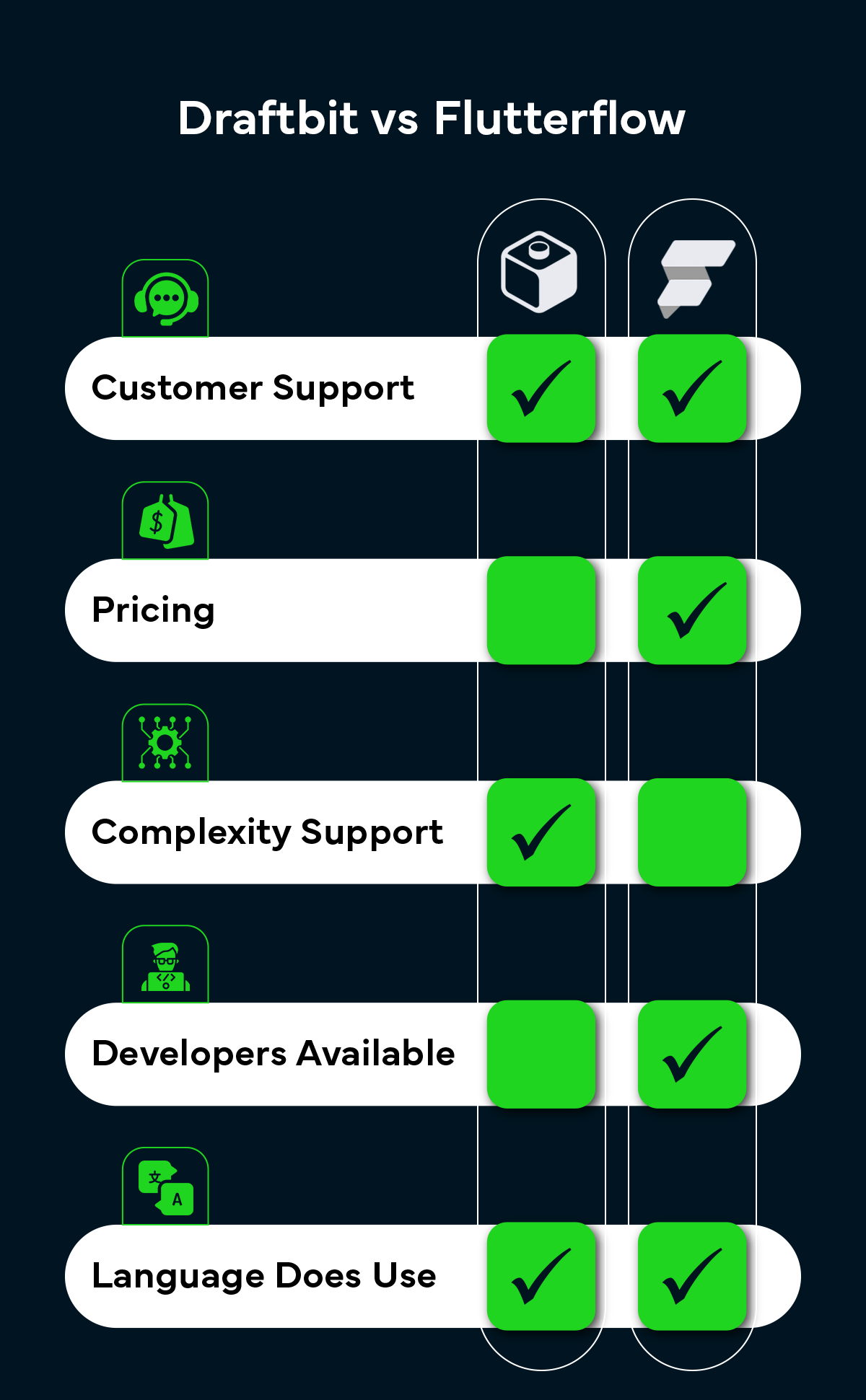
Draftbit vs Flutterflow: A Quick Comparison
We have seen how Draftbit and Flutterflow can individually help mobile app development. Let’s take a comparative stance to understand which is better and how.

1. Customer Support
The support system is an important consideration when you choose a tool for your business. Imagine trying to use the tool and getting stuck while handling the code. With no technical person on the team, you rely on their customer support for resolutions.
That’s why customer support and its accessibility is key when choosing the tool. For Draftbit, you can easily reach the customer support team via chat, and Email.
They also have a knowledge base that allows you to be self-reliant with your answers. Lastly, you can also check their forums for answers to certain questions.
In the case of Flutterflow, you can use the same four ways to reach customer support. They also have their forums and knowledgebase that can help you out of a situation.
Both Draftbit and Flutterflow have excellent customer support systems and offer extensive accessibility.
2. Pricing
The pricing of the tool is another important factor that helps make the right choice. If you have a restricted budget, you might choose an effective yet budget-friendly tool.
Draftbit costs approximately $5900 per month while Flutterflow costs $3000 per month. If you want to develop cross-platform and web-based apps, you can deliver a cost-effective version within your budget with Flutterflow.
The Flutterflow tool is considerably low-priced and efficient.
3. Complexity Support
Despite having a simple and effective idea, your development might grow complex. You might need to introduce customisations and enhance the ability of the application to suit business needs.
Draftbit is a no-code tool; however, it offers the source code using which you can customize. The whole tool is divided into bits and blocks. Blocks help add high-end components and functionality to your mobile application.
As a result, Draftbit Expert enables better support to complexity and can scale your applications to suit personalized requirements.
4. Developers Available
Draftbit has a strong community and forum that you can use to find developers for your next mobile application project. As it is a no-code tool, you will only need the resources for MVP or basic app development. The customizations are also easy with Draftbit.
Flutterflow is developed using Dart language. The base of the application is Flutter. As a result, finding developers to build on your MVP is easy. you can easily find the resources to create customize application and streamline app development.
5. Language Does Use
Draftbit is based on React Native, the framework backed by Facebook. Flutterflow is based on Dart, the programming language developed by Google.
As both these frameworks are stable and popular, you will get plenty of support. Moreover, it comes with a low learning curve and highly engaging tool.
Key Differences Between Flutter, React Native, Flutterflow and Draftbit
| Features | Flutter | React Native | FlutterFlow | Draftbit |
| Codebase | Single codebase for multiple platforms | Single codebase for multiple platforms | No-code, visual interface |
No-code, visual interface
|
| Performance | Near-native performance | Near-native performance | Good performance, can vary based on complexity |
Good performance, can vary based on complexity
|
| Customization | High level of customization | High level of customization | Limited customization compared to code-based approaches |
Limited customization compared to code-based approaches
|
| Learning Curve | Steep learning curve, requires Dart programming knowledge | Moderate learning curve, requires JavaScript and React knowledge | Easy to learn, no coding required |
Easy to learn, no coding required
|
| Development Speed | Faster development for complex apps | Faster development for complex apps | Very fast development, ideal for rapid prototyping |
Very fast development, ideal for rapid prototyping
|
| Community and Support | Large and active community | Large and active community | Smaller community, but growing |
Smaller community, but growing
|
| Cons | Can be complex for beginners, requires strong understanding of Dart and Flutter framework | Can be less performant than native apps in certain scenarios, can be challenging to maintain large-scale apps | Limited customization options, vendor lock-in, might not be suitable for highly complex apps |
Limited customization options, vendor lock-in, might not be suitable for highly complex apps
|
| Technical Expertise Required | High | Medium | Low | Low |
| Time to Market | Medium to High | Medium to High | Low | Low |
| Long-Term Maintainability | High | High | Medium | Medium |
| Customization and Flexibility | High | High | Medium | Medium |
| Cost | Medium to High (depends on features and developer costs) | Medium to High (depends on features and developer costs) | Low to Medium (platform fees, potential developer costs) |
Low to Medium (platform fees, potential developer costs)
|
Conclusion
In the Draftbit vs Flutterflow comparison, Draftbit wins when you need to develop a more complex, agile and highly functional application. However, if you are restricted by cost and need a stable MVP or basic application, you can go with Flutterflow. Despite this, Flutterflow has won the developers' hearts due to its user-friendly nature..
If you want to build an extensive application using the no-code tool, you can hire developers from Expert App Devs. We have the infrastructure, development team and expertise to translate the no-code application into a fully-fledged, best user interface and functional app for multiple platforms and devices.
 Jignen Pandya
Jignen Pandya