How to Develop AI based Mobile App with React Native?
When you think of Artificial Intelligence, what is the first thought that comes to your mind? Many of us think of Terminator, Star Wars, and even iRobot and Iron Man. But, AI has been a concept for as long as one can remember. In the movie Metropolis, released in 1927, a robot was first introduced, and the idea was built even earlier.
However, recently this technology has gained momentum, and we can see it in use across all regular things. For example, we can see eCommerce applications using AI to drive personalization and recommendation. Similarly, Google Home, Siri, and Alexa are driving the voice-driven intelligent communication that offers real-time access to many insights and data.
You can do a lot of things with Artificial Intelligence technology. If we go a little deeper, we realize that AI is the outer surface of a much deeper technology. For an app to drive more personalized solutions, you need to incorporate machine learning and deep learning.
As part of this article, we will understand what you mean by AI, ML, and DL. We will also see how to implement AI in a React Native app solution.
What is Artificial Intelligence?
 In the most straightforward words, it is the way the machine learns and understands to think and react like humans. It acquires intelligence from human beings and then uses it to make them productive.
In the most straightforward words, it is the way the machine learns and understands to think and react like humans. It acquires intelligence from human beings and then uses it to make them productive.
For example, after studying several similar patterns and shopping behavior, the eCommerce app solution will start personalizing the store with the contents the user looks for most often. Similarly, when you ask voice-driven devices like Alexa and Google Home to switch on lights or perform a task, you use Artificial Intelligence.
The core at work here is machine learning. The machine learns, adapts, and begins to think like a human, allowing them to react as the end-user wants.
Machine Learning
It is the subset of AI and a more integral way of learning about humans. For example, if you want to know about humans, you tap into their brains, analyze their reactions and keep improving your abilities. The machines are set to learn from past examples and a lot of experiences.
The machine learns new things and adds to its system with every new training set. The machines understand, interpret and analyze multiple patterns and data sets simultaneously. As a result, it can initiate better learning and practical solutions.
Every machine learning model is divided into two sets:
- The training model allows the machines to learn from the examples and data fed into the system
- The test model helps the machines test the algorithms created from the data sets and training models
While these models help you develop features and labels that allow you to segregate the different elements, it doesn’t offer you a deep understanding. It is still superficial, and the algorithm cannot help gather the correct data from multiple sets to help recognize the right features and data.
Deep Learning
This is the subset of Machine Learning. It is also known as neural learning and moves from the patterns of the brain to analyze and interpret the data.
The data used by Deep Learning to enhance the algorithm and improve your application is both structured and unstructured. Virtual assistants, face recognition, and driverless cars are examples of deep learning.
In this mechanism, the machine learns from the humans, adapts to the new patterns, and guides the application. For example, how will humans drive when they see a pothole? There would be different training sets for different types of potholes, and the system will optimize. So, next time the driverless car sees a pothole, it will know how to go about it.
Why Should You Use AI and ML for Your Applications?
When you plan an application, you should consider using both Artificial Intelligence and Machine Learning technologies. Let’s take a look at why it is advantageous.
- It is more advantageous when the machine learns to behave and emote like a human. It helps automate many manual tasks that would take up a lot of time, effort, and resources. As a result, it improves overall productivity and efficiency.
- When you personalize offerings and solutions, you enhance the customers' overall experience. It improves your relationship with the customer, makes them feel good, and helps you achieve your end goals
- AI improves app interactions to enhance engagement and boost conversions for your business.
Overall, when you implement app solutions with AI and ML, you enhance engagement and work towards improving experiences.
How to Develop an AI App with React Native?
Here are all the steps that you need to go through to deliver a suitable and highly inclusive app solution with React Native
The Pre-requisites
You will need a few deep learning tools to enhance development and deliver optimal solutions.
#1. TensorFlow
It is one of the ideal deep learning tools by Google that can help machines handle tasks through neural network training. You can save a binary file with a trained model in this tool. You don’t create networks from scratch; you use Inception, a classifier, to make your model.
#2. Inception
This is another pre-requisite tool developed by Google for image classification. This powerful tool has been trained for close to 2000 images.
Here we will take a look at development using React Native and Tensorflow.
The React Native Components Include
- React native tensorflow – npm i @tensorflow/tfjs-react-native
- React native caffe 2 – npm i react-native-caffe2
- React native coreml – npm i react-native-coreml
- React native image ml – npm i react-native-core-ml-image
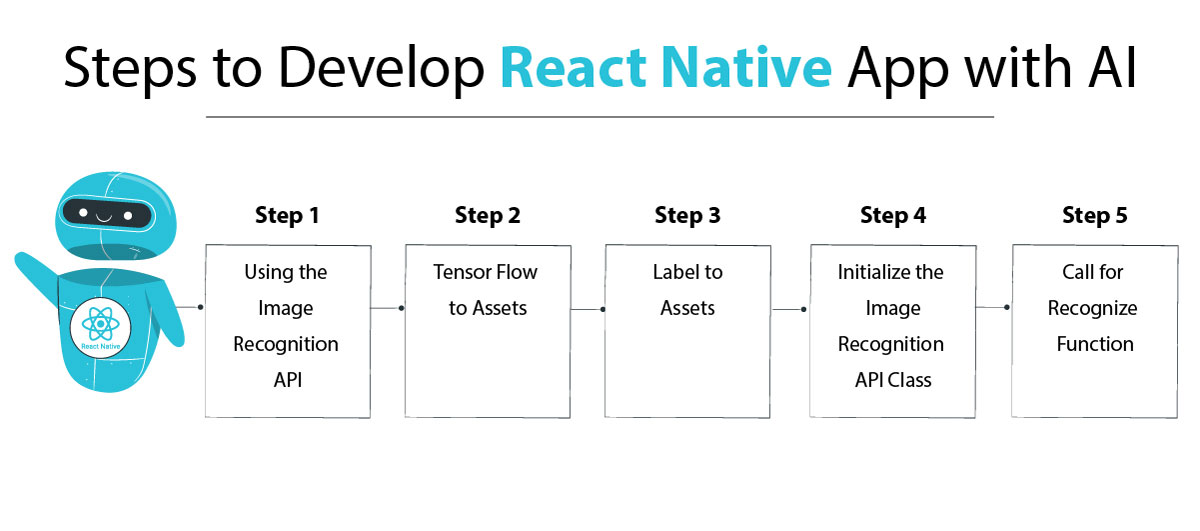
Step-by-step process to develop the app

Step #1: Using the Image Recognition API
It would help if you created a file rn-cli.config.js in the root of the project directory. Here, you need to add the TensorFlow model. Next, label the model with the following code:
module.exports = {
getAssetExts() {
return ['pb', 'txt']
}
}
pb = extension of the output model
txt = extension of label file
Step #2: TensorFlow to Assets
To this asset file, you will need to add the TensorFlow model to improve image recognition
tensorflow_inception_graph.pb
Step #3: Label to Assets
Next, you need to add the label output to the assets directory
tensorflow_labels.txt
Step #4: Initialize the tfImageRecognition API Class
You now have a model and a label. You can initiliaze the tfImageRecognition API class using the following card
const tfImageRecognition = new tfImageRecognition({
model: require('./assets/tensorflow_inception_graph.pb'),
labels: require('./assets/tensorflow_labels.txt'),
});
Step #5: Call for Recognize Function
The last step is to help the model recognize the image that you have in front of you using the training set. Here is the code for the same
const results = await ifImageRecognition.recognize({
image: require('./assets/panda.jpg'),
});
This application that you developed using TensorFlow and React Native will match the images correctly.
The Tensorflow helps the model with deep learning and helps it optimize the training models.
Best Practices for AI-based App Development
Here are all the tips and best practices that can help you deliver a seamless and optimized AI-driven app solution.

1. Use of Suitable Code Editor
Code editors are essential for seamless coding and easy commenting. You should use Sublime Text 3 editor, which offers advanced features such as shortcuts, search, split and command palette that makes coding easy.
2. Analyze Raw Data
For good coding habits, you should know your raw data well. Your input data helps you create better training sets and improve your outcome. You should have all the necessary data to enhance your model and improve the algorithm. Only when you know what your raw data contains would you be able to offer better results.
3. Be User-centric
You want to ensure your user is in control. You should have suitable features and complete clarity in your design considerations. Remove the parts that seem unnecessary or redundant. You should also ensure that you meet user requirements.
4. Make Use of the Python Dictionary
In Python, the dictionary is where all the data is stored. There are fundamental values, and each one is unique. It helps hold the information usefully.
When you store data in the dictionary, you store things related to the user ID or profile. This makes code simpler and removes the need for if and else statements.
5. Use Machine Learning Tools
It would help if you considered using the latest and upcoming machine learning tools.
- Apple Core ML: A machine learning framework specific to the domain
- NLP
- Gamelaykit
- Caffe2
- C++
- Python API
- Tensorflow
6. LowCode Platforms
You should use the low-code platforms to deliver AI-driven app solutions that enhance productivity and improve app quality. These platforms improve collaboration and help with intuitive app development.
Conclusion
If you are planning an app with Artificial Intelligence, you should ideally train the sets using deep learning and machine learning tools. Adding the right coding solutions, getting your hands dirty with raw data, and investing in low-code solutions can help you build an incredible app solution.
At Expert App Devs, we have the expertise to drive an app solution with current technologies and app development trends. Our app development team is adept with Artificial Intelligence and Machine Learning, helping you drive more conversions with personalized and curated experiences.
If you plan to outsource your AI-based app development, connect with our team for an in-depth solution.
 Jignen Pandya
Jignen Pandya