The Impact of AI-Powered 3D Graphics in Mobile Application Design
Do you remember the AR catalogue app IKEA launched in 2017? It was a trailblazer moment for 3D models in mobile app design. You could move your furnishing ideas from imagination to reality using the application.
It was the first time we all saw the magic of 3D digital content on smart devices. More businesses adopted 3D graphics as they could tackle short attention spans and command better engagement.
Literally, it takes a village to create these 3D graphics and models. Oh, and let’s not talk about the cost it incurs. That’s probably why most businesses limit the creation and addition of these graphics.
But not anymore! With AI-powered 3D graphics, you can introduce models to your apps instantly. They allow you to streamline the design and development process without the heavy lifting.
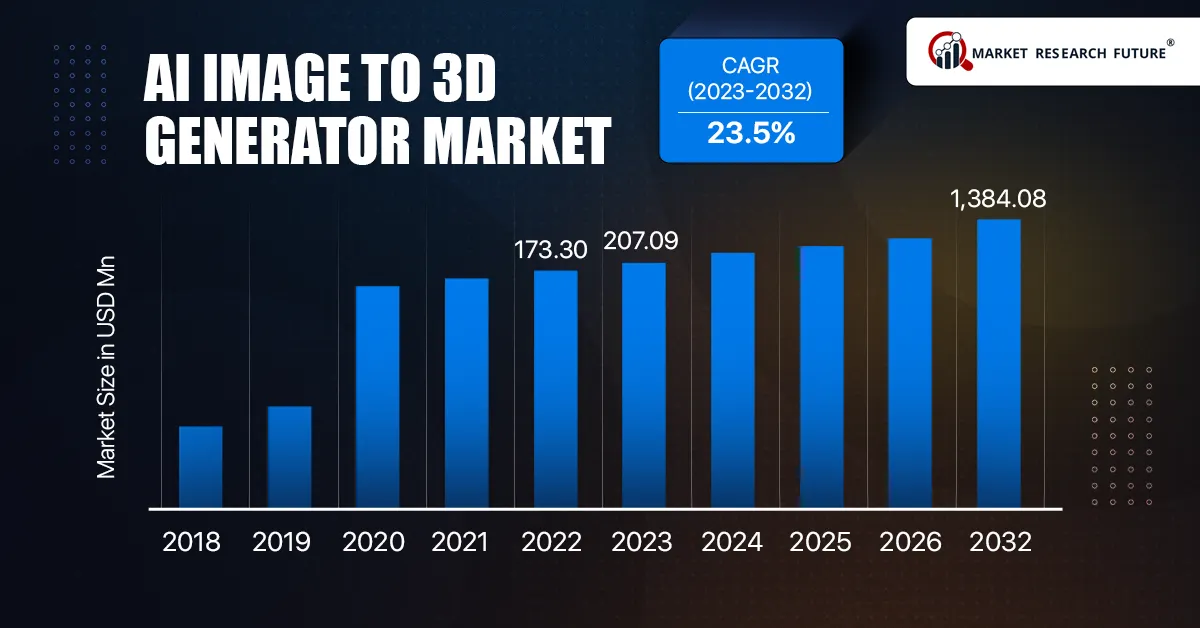
In fact, the AI-assisted tools market was valued at $207 Mn in 2023 and is expected to reach $1.3 Bn by 2032 (MarketResearchFuture). It’s time to embrace these tools as they yield more productivity and offer low-cost, high-accuracy solutions.

Stability AI’s Stable Diffusion is the latest AI-assisted tool addition. Independent designers and artists can use the tool to add 3D models to their designs at a low cost.
But how do these AI-powered 3D graphics in mobile app design help? Can you leverage these models to build engaging solutions?
This article attempts to answer all questions related to AI-powered 3D graphics and their use in mobile app design. You will learn the benefits of 3D model tools and how to use them.
What are AI-powered 3D Graphics?
AI-powered 3D graphics is the integration of Artificial Intelligence technology in creating, rendering and manipulating the 3D graphical content. This fusion allows you to create and render more realistic and dynamic virtual environments.
- Procedural Generation using AI technologies allows you to create diverse landscapes. In this case, you can implement deep learning techniques to translate sketches into realistic environments.
- Realistic rendering is when you use AI to augment your ray tracing methods. This will improve the speed and accuracy of rendering lighting, shadows and reflections within the 3D visuals for realistic impact.
- Animation and character modelling are examples of AI in 3D graphics. You can use the technology to recreate realistic human movements. It helps create more natural and dynamic animations for the application.
Autodesk is a popular name in the 3D graphics industry. The company has adopted AI-powered tools to improve their generative designs. This has helped improve the speed and accuracy of 3D design creation.
Adobe Substance is also known for adopting AI-powered 3D design for game development.
Top 4 Impact of AI-Powered 3D Graphics in Mobile App Design
What happens when you power your mobile app design with AI 3D graphics? You will learn the answer to this question in this section.

#1. Elevated Visual Storytelling
Everybody loves a good story! Nike has been a superstar in this segment. Their content has always inspired and engaged the users. It’s no longer about their shoe; it is about their “just do it “ attitude that makes its way to every brand campaign.
However, it is not easy to create such narratives when talking to users via digital media. But AI models can help you grab your user’s attention and ensure they view these narratives.
Lego is a classic example of how the building blocks are now real-life characters with names. Lego has built a strong user base among adults and kids using life-like components and environments.
So, what happens here?
- AI can help you add depth to each character by offering expressions and details. The AI powered 3D characters in mobile apps can appear natural, which helps foster a stronger connection.
- It boosts the speed at which you can create dynamic 3D environments in mobile apps. You are likelier to use them in your narratives, enabling more attention.
- You can create immersive environments by combining with AR and VR. This allows your user to meet the real world without leaving their homes.
- You can build spectacular visuals using AI design tools for mobile apps for a more satisfying scene.
When it comes to visual storytelling, you can create immersive experiences by blending AI-assisted mobile app development with 3D graphics.
#2. Improve User Engagement
Using AI 3D models, you can offer better content and value to your users. It helps enhance user’s journey on the application and transforms their interactions. Adding the blend of AR helps you power your app with enriching and accessible content.
You will notice the increasing attention spans and a massive boost in your app’s engagement. Several brands have incorporated 3D models with AR to improve their engagement.
Sephora increased its engagement and conversions with the interactive application. It allowed users to apply the makeup to their real selves in the virtual world. Users would know which products worked for them and which didn’t.
There has been a tremendous impact of AI 3D graphics on mobile app engagement.
- Use 3D digital content to create immersive and interactive 3D interfaces. It will help users interact with the real world via virtual devices in their homes. They would spend a longer time on the application.
- You can create interactive, educational and informative content. The 3D models can act as guides of information. Pokemon Go enjoyed more attention and engagement, allowing users to play the game in their natural environment.
- Users have a heightened sense of reality, which helps them build a stronger connection with the world. That’s why they don’t move out quickly.
#3. Streamlines Design and Development
You are more productive when you implement these assisted tools to power your 3D models. Moreover, it can also streamline the design and development processes for quality releases.
- You can optimize the rendering time for these 3D graphics by implementing AI algorithms. It can boost the performance and efficiency while reducing the processing time.
- These tools can automate the repetitive and tedious design processes. As a result, you can build 3D models with limited resources without compromising quality. Moreover, these 3D models ensure smooth experiences.
- You can also become more efficient owing to these tools. Your designers can focus on creativity and innovation through design.
- The deadlines no longer bog your design team. These assisted tools and algorithms will cater to delivering fast and exceptional solutions.
#4. Personalization
Personalize, personalize and personalize! That’s the way to your user’s heart, mind and soul. If you want to enter and stay there, offer environments and narratives they would love.
- AI design tools can help analyze your user’s behaviour and interactions. They will cast them into algorithms to build a more tailored interface.
- You can use these tools to craft 3D models and digital content aligned with the user’s preferences. It will help you build a solid engagement.
- When you offer adaptive interfaces that are accessible and inclusive, you engage faster. You need to account for all aspects of the user before designing the application.
- You can also use AI-powered 3D graphics with feedback loops to improve the application continuously.
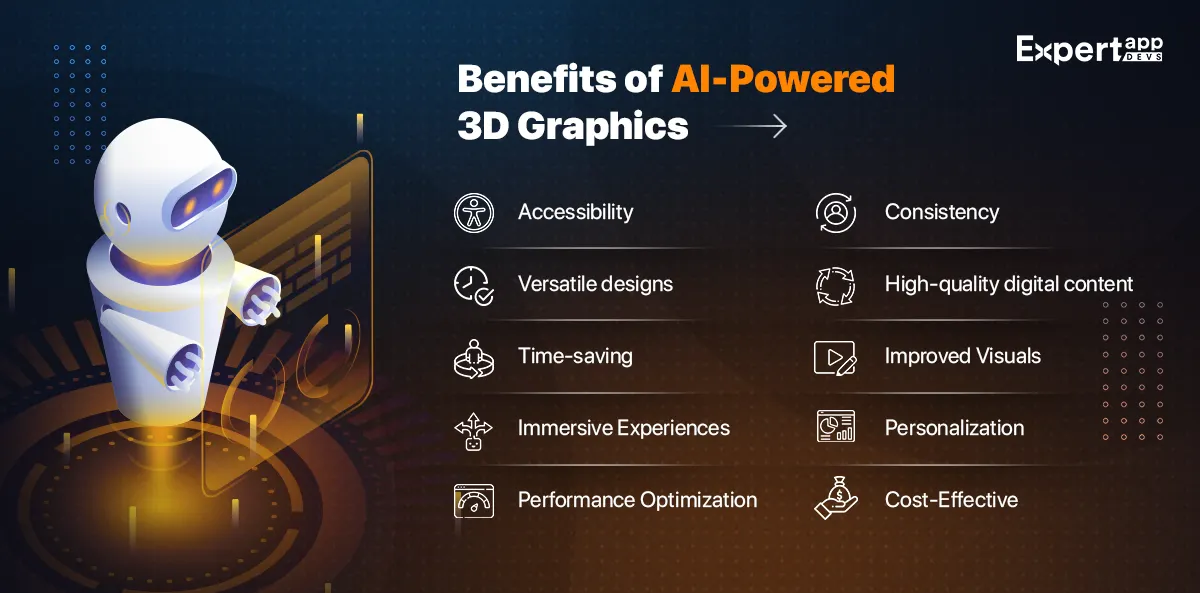
10 Benefits of AI-Powered 3D Graphics
By blending AI into 3D digital content, you redefine the visuals and elevate their experiences. There are diverse benefits to incorporating AI-powered 3D graphics into your mobile app design. It can save time, improve design abilities and make your app accessible.
The dynamic duo is likely to make the digital space dynamic and engaging.

#1. Accessibility
By using AI in 3D graphic creation, you can automatically adjust the designs for diverse user needs. For instance, your user may be colour-blind or suffering from visual impairments. Is your design suited for them?
AI allows you to swiftly transform your application into an accessible design, thus fostering inclusivity.
#2. Versatile Designs
Say hi to versatile designs with AI models. You can create adaptive layouts and seamlessly fix them to your app design.
Whether your user is using a small device or a tablet, your designs will adapt to the devices. These designs can improve consistency and offer flexibility. All this happens without taking a lot of your development time.
#3. Time-saving
How can we forget how time-saving the AI-powered models can be for your business? These assisted tools can easily automate the repetitive design work to optimize the workflow. With streamlined and automated workflows, your design team can release models faster.
#4. Immersive Experiences
The real and virtual worlds blend to provide immersive experiences that connect with your users. AI can implement 3D elements and environments that captivate the users, elevate their experiences and make them stay longer.
#5. Performance Optimization
It is easier to optimize the performance of your 3D graphics when they use AI algorithms. It will minimize the rendering time and improve the responsive capabilities of your application. Your users can access a high-performing application.
#6. Consistency
As intelligent technology commands it, you will notice a cohesive design language across the graphics. Whether it is the colour or the style, the app will exude consistency. It can improve the visual engagement and enhance the appeal of your application.
#7. High-quality Digital Content
You can create high-quality graphics with greater precision and accuracy using AI algorithms. It can enhance the visual appeal and sophistication of your designs to create enriching experiences.
#8. Improved Visuals
You can create excellent visuals using advanced techniques when you combine your design with AI. It helps add more realistic textures, effects and enhancements that boost your visual appeal.
#9. Personalization
How does the user interact with the app? What makes them engage with the solution? AI uses data sets to answer these questions. With AI-modelled 3D graphics, you will get more tailored user interfaces that make users enjoy their journey.
#10. Cost-Effective
If you were to sit and work on the 3D models manually, you would need more resources and extensive infrastructure. AI reduces the resources and toolsets, thus providing cost-effective solutions. You can release numerous 3D graphics in minutes without exceeding your budget.
How to Use AI 3D Graphics in Mobile Apps?
AI-powered 3D graphics have found numerous applications in mobile app design. We will discuss a few of them here.

#1. Real-Time Rendering
You can use AI algorithms in design to augment the real-time rendering of the app to meet the device’s capabilities. You will notice performance consistency and cost-efficiency across diverse hardware.
#2. Predictive 3D Modelling
When you employ AI-assisted design tools to design your 3D digital content, it uses predictive modeling. This can help improve the design elements, animations and textures aligned with the user’s behaviour and inputs.
#3. Personalized Experience Design
You can use AI-powered graphics to create more personalized graphics and interfaces. The insights derived from user behaviour analysis can help build dynamic and tailored experiences.
#4. Generative Design
You can assign parameters and design constraints to your 3D models. AI will run them while creating the 3D digital content to craft unique objects or characters.
#5. AI-based Animations
You can create realistic animations for the characters in the environment. AI-powered graphics can help analyze and mimic real-world movements to craft authentic animations.
8 Tips to Optimize 3D Mobile Apps
In this segment, we will discuss the top tips to optimize 3D graphics for speed, performance, and battery life.
- You can implement the LOD techniques. This will help you tweak the models to enhance their usability on mobile devices. With this method, you can reduce the workload due to rendering and make the process efficient.
- You can also use the occlusion method to ensure you don’t render elements that are not visible to users. This would help save a few efficient resources.
- One of the finest ways to optimize your 3D models is texture compression. You can reduce the impact on your memory while maintaining high-quality graphics. Mipmapping is also another way of reducing the textures while optimizing the performance.
- You must set a frame rate cap that can prevent unnecessary GPU rendering. This will help with battery conservation. You can also implement adjustments to the dynamic frame rate to reduce the complexities in the workflow.
- You must find a way to monitor the battery consumption of your handheld device. With 3D-modelled graphics, you might notice a peak in usage. You can adjust the graphical fidelity, which will balance battery life and the app’s performance.
- When designing the app, make sure you minimize the resource-consuming operations that run in the backend. This would induce optimal battery usage.
- Efficient memory management in the background can help you release resources as needed.
- Provide your users access to specific settings that can help them optimize the app’s performance and battery usage.
Challenges and Considerations for AI 3D Designs
There are obvious challenges when implementing AI 3D designs to your mobile app design. However, if you factor in all the considerations, you can plan an able graphic design with elevated outcomes.
Challenges in Implementing AI-powered 3D Graphics in Design
As an entrepreneur or product owner, you must know AI 3D mobile app development challenges. It is equally important to overcome the challenges and ensure smooth applications.
- Processing Power: When you use AI algorithms to build 3D graphics, you use significant resources. The high computational requirements eat up your processing power, which can strain your device’s capabilities.
- Compatibility: This is your biggest challenge when dealing with AI 3D graphics mobile app design. They may not be compatible with the diverse devices your user uses. In fact, you might face issues when using the graphics on less powerful smartphones.
- Data Usage: You might require a lot of bandwidth to stream these 3D graphics. This can slow down the app’s performance and add to your overhead. You might want to optimize the data usage of 3D mobile apps. You can cut down on resources without compromising quality.
- Accessibility: It can be difficult to make AI-modelled 3D graphics accessible to people with disabilities. You may want to find the right people with the essential skillset to understand accessibility and make the graphics inclusive.
- Complex Development: You need skilled and experienced designers with AI and graphic design proficiency for 3D modeling. You might face challenges finding someone with these abilities.
- Training: Training models are the building blocks of AI-powered models. If you don’t have the right datasets, it can be challenging to build optimized models.
- Maintenance: You will need feedback loops that can build your model continuously. It will help improve the application and create the design to meet diverse behaviours and preferences.
- Security: When accessing data to build AI models, you raise concerns about privacy and security. You might want to protect your models from attacks and keep the communication secure.
- Ethical Challenges: the AI models you have created may have biases that could cause ethical concerns. Moreover, a lack of transparency on how AI is used in 3D modelling can lead to certain challenges.
Top Considerations for AI 3D Designs
- Cost: When you use AI-assisted tools for 3D designs, you must know the cost of these tools. The infrastructure and resources should not cost you a lot. It can be difficult if the 3D model exceeds your total web design budget.
- Security: As a product owner, your first duty is establishing data handling protocols. It should be compliant with the privacy and regulation guidelines.
- Performance: You must monitor and optimize the performance of your AI algorithms for better usability and loading. Consider choosing the right tools that can track and remove the bottlenecks.
- Compatibility: Consider including diverse devices in your infrastructure. This would help you augment your graphics across devices and sizes for better usability.
- Ethical: As an entrepreneur, you must know the biases and potential interferences that can cause inaccuracies in data sets. It is important to assess and remove these biases before you proceed with the design.
- Scalability: It is essential to remember your user base will grow continuously. That’s why you should always attempt to build scalable systems. You must consider growing computation needs and build the systems for that.
- Integration: Choose AI tools that can integrate with existing design workflows effortlessly. These integrations can expand your tool’s abilities and enhance efficiency.
- Compliance Checks: You must be informed about AI and data security regulations. These checks will help you ensure proper data and security management.
Conclusion
AI-powered 3D graphics will change the mobile app design realm. It can accelerate the design of 3D components and enable fast launches. You can create unique and interactive interfaces accessible to all user types.
The 3D models can help improve productivity, enhance rendering speed and elevate the user experience. Adding these elements can improve visual storytelling and boost app engagement.
While designing 3D digital content with AI, you must address the obvious challenges and consider all the important aspects. Before implementing the data training sets, you must consider the ethical aspects and security.
Expert App Devs is the best mobile application development company in India. We are proficient with design and AI-powered 3D content. Our diverse portfolio offers a peek into our abilities and expertise. Hire our designers and developers from India across the globe.
You can connect with our experts if you want to build an enriching design and interactive interface.
 Jignen Pandya
Jignen Pandya