10 Ways to Boost your React Native Application Performance
Cross-platform app developers vouch for React Native as the most popular framework that offers agility and flexibility. While providing more native-like functionality, this framework boasts of using inherent features to make the apps functional and desirable.
However, this application framework comes with its issues, especially regarding its performance. You would have heard how the support for animation is restricted, and this platform doesn't offer parallel processing. These heavy lifting interactions can reduce the speed and impact the overall performance.
The community is continuously working towards enhancing the framework to support different functions. But, despite all the various inputs, the apps suffer if there are too many functions added to them.
So, is this the end of the road? Not really! Even if the community hasn't been able to make the app foolproof for complex functionality, they have identified ways to improve the performance.
Before we dive into how to improve React Native performance, let's look at what hinders the performance.
Top Reasons for a Slow React Native App
The application's performance is impacted majorly when the same task is done again and again. It is also affected when the components used are too heavy for the application and need to be rendered often. Here we will look at the significant reasons your React Native app is slow.
- Say a value for the variable changes, and the entire component is re-rendered; it can slow down your app. the simple reason being it increases the need for frame rates, which in turn declines app speed.
- If you have been caching the component too often, it gets added to the app's memory. This can eventually impact the speed of your application.
- If you haven't used pure components for all the static content on your application, you might slightly impact the speed.
- When you are loading large data sets and uploading all the components (whether or not they are needed on the page), you can impact the speed of the page.
- Lastly, when you fetch all the data for a particular component or page, you increase the loading time and reduce the performance.
Let's look at how you can improve the app's performance.
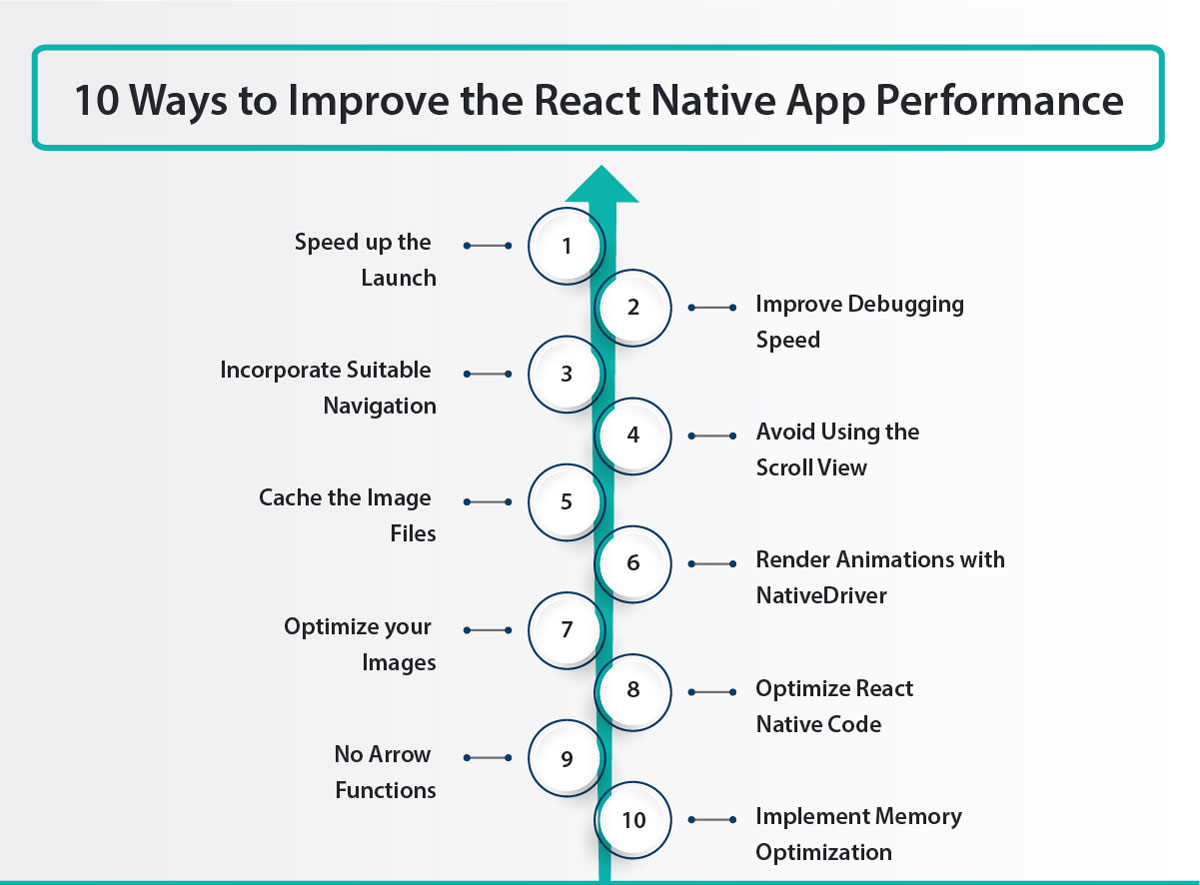
Ways to Improve the React Native App Performance
You can incorporate several techniques to improve the app’s performance and enhance the overall experience.

#1. Speed up the Launch
The app’s speed is gauged by how fast it is launched. For this purpose, you might need to ensure proper rendering, reduce the app's memory usage, and reduce the bundle size. There are functions within React Native that can help you perform these functions and enhance the performance. We will take you through the two most utilized performance enhancers.
1. Incorporate Hermes
To begin with, what is Hermes?
It is the open-source JS optimized engine designed explicitly for React Native platform. It is available for both Android and iOS systems. With this, you can reduce the APK download size and restrict the memory footprints. You can also enhance the consumption of the app and improve the time taken to interact with the app.
In Android, you will need to use the build. Gradle function to activate Hermes. Once opened, you will need to write the following code.
project.ext.react = [
entryFile : "index.js",
- enableHermes: false // clean and rebuild if changing
+ enableHermes: true // clean and rebuild if changing]
- keep class com.facebook.hermes.unicode.** { *; }
- keep class com.facebook.jni.** { *; }
Next, clean the build:
cd android && ./gradlew clean
npm react-native run-android
In case of iOS, you will need to open podfile to use the function.
use_react_native!(
:path => config[:reactNativePath],
# to enable hermes on iOS, change `false` to `true` and then install pods
- :hermes_enabled => false
+ :hermes_enabled => true
)
2. Memoization to Avoid Rendering
Memoization is another way to improve your application speed and performance. In this case, there are two methods to perform the task – usememo and React.memo(). We will go through a brief for both instances.
useMemo
This is the most used function that helps prevent re-rendering the components that impact the speed. You will only render the new tasks yet to be rendered by the app. If there are components that receive props more than once, this function will call the cached props and render them, thus preventing excess rendering of parts.
If only the value of the variable changes, you can easily use this function to recalculate and only call for the changed values.
This is an example of using the function to improve speed. Two components, namely FlatList and Button, are used for this example.
import * as React from 'react';
import {View, FlatList} from 'react-native';
import {useState} from 'react';
import UseMemoListItemSeprator from './UseMemoListItemSeprator';
const data = [
{ name: 'Sri Lanka' },
{ name: 'India' },
{ name: 'Australia' },
];
const [arrCountry, setArrCountry] = useState(data);
const [count, setCount] = useState(0);
function UseMemoFlatListItem({item, onChange, arrCountry}) {
return useMemo(() => {
return (
<View style={Styles.container}><Text>{item.name}</Text></View>
);
}, [item.status]);
}
return (
<View style={Styles.container}><Button title='Increment' onPress={() => setCount(count + 1)} /><FlatList
data={arrCountry}
keyExtractor={(item) => String(item.name)}
renderItem={({item, index}) => (
<UseMemoFlatListItem
item={item}
/>
)}
ItemSeparatorComponent={() =><UseMemoListItemSeprator />}
showsVerticalScrollIndicator={false}
/></View>
);
React.memo()
It performs the same function as usememo. It uses defined optimization techniques to improve performance. For example, it will avoid unnecessary renders with the help of code.
#2. Improve Debugging Speed
Productivity and app speed is hampered excessively by the debugging rate. You will notice that the number of bugs in an app can lower agility. If you want to speed up the process and ensure the removal of all the bugs, you should use Flipper. It works well with React Native and native app systems.
The layout comprises of network inspector and contains a detailed log. By integrating it with your code, you can monitor the functions, logic, and methods to reduce your debugging time.
#3. Incorporate Suitable Navigation
Navigation can be a speed breaker for your app. It can put your app into questionable performance mode. The best way to deal with it is to incorporate the best-fit animation methods. Here are the four approaches to improve navigation for your application.
- Use the iOS navigation that allows you to create iOS-specific app navigation.
- Navigator function allows you to develop the menus for prototypes and small applications. you cannot use this for complex functions
- If you are developing a complex project, you should use a navigation experiment.
- The React Navigation is best suited for all application types as it is lightweight.
Choosing the navigation that works best for your application type is essential.
#4. Avoid Using the Scroll View
ScrollView and FlatList are two ways to render lists on your application. This helps get the scrollable lists on the app interface.
ScrollView is simpler to implement and can render the list with ease. The only issue with this component list view is that you render all the components. This will impact performance in case the list comprises endless views.
It will complicate data handling and slow the app's speed.
Instead of using ScrollView for large lists, you should use FlatList. It will not render all the data and will not use up a significant amount of app memory.
#5. Cache the Image Files
In React Native, the developers coded the image file as a core component. When you code this component, you may face several issues:
- It may render many images on a single screen
- You might notice problems related to image loading speed
- The cache loading may take a while
- You may experience image flickering
When coding the apps with images in them, you should use third-party libraries such as react-native-fast-image that will guide you in improving the loading speed and experience. It would help if you chose a third-party library that functions well with iOS and Android.
import FastImage from 'react-native-fast-image'
const App = () => (
<FastImage
style={{ width: 400, height: 400 }}
source={{
uri: 'https://unsplash.it/200/200?image=8',
headers: { Authorization: 'auth-token' },
priority: FastImage.priority.normal,
}}
resizeMode={FastImage.resizeMode.contain}
/>
)
This is an example code for how you can use this library. You can use the function react-native-cached-image to improve caching and loading of the images.
#6. Render Animations with NativeDriver
We have already discussed how animations can impact the speed of your code. It can prevent you from rendering huge applications. To ensure the smooth rendering of animated apps, you can use the nativeDriver function.
As the name suggests, the function ensures that your animations are passed over the native bridge before processing them on the interface. Your animation would be executed independently and not with the JavaScript threads.
As a result, you will not experience frictions when dealing with the application, and you don’t need to drop any frames to streamline the movement.
#7. Optimize your Images
While caching will help with re-rendering, you may want to ensure that images don’t delay your app launch. As a result, it is essential to optimize your images to improve app performance.
When you are rendering an app that consists of too many images, it can use up a lot of memory. You can improve the resolution and size to suit the application to avoid that.
- Always try and use the PNG format when developing an app solution
- Resolution shouldn’t be too high
- WEBP format can help reduce the image size for both iOS and Android platforms
#8. Optimize React Native Code
The code ensures you don’t spend too much time and memory while rendering. Optimizing the code is standard practice and helps deliver suitable applications. It would help if you used PureComponent for text to don’t override the codes and impact the performance.
Define the functions and the code correctly and introduce the code that works best in this case.
#9. No Arrow Functions
If you have been a React Developer for a while, you know how arrow functions can cause re-renders that waste the memory. These callbacks lead to rendering views, and every render creates a new instance for the same process. As a result, it hampers speed, agility, and performance.
#10. Implement Memory Optimization
When you are rendering apps or even launching them, you will notice a lot of apps running in the background. You will need to use XCode for iOS and Android Device Monitor for Android Studio to watch these unnecessary apps. You need to make sure your app code is optimized to identify memory leaks and improve memory usage.
For this purpose, you should use Flatlist for scrollview. You can also use sectionlist and virtual list. Do make sure you don’t include console log in the production model.
Conclusion
These optimization techniques can help you improve your React Native app’s speed and performance. It will make sure you don’t overuse render views and manage to access the right functions, as and when needed.
In case you are facing difficulty identifying the coding methods, best practices, and render views, you can connect with our team. Our experts are ready with their weapons to enhance your app performance and improve coding.
 Jignen Pandya
Jignen Pandya