PWA Vs. Native: A Comprehensive Comparison
Native apps are traditional mobile applications that we use on our smartphones. For example, Whatsapp, Instagram, Facebook, and other apps that we install on our mobile phones are native apps.
However, recently, Progressive Web Applications (PWAs) are gaining popularity. If you don’t know about PWAs, they look similar to websites, but you can install them on your smartphones. PWAs offer good performance and a seamless user experience as well.
You will be surprised that Puma, Starbucks, AliExpress, Instagram, Pinterest, and other giant companies have launched their PWAs from their websites.
Some companies prefer to build both: native apps and PWAs. On the other hand, some companies prefer only one of them. What should you do?
When it comes to PWA Vs. Native, what should be the ideal choice for businesses? When to go for a PWA? When to go for a Native app?
When PWAs came into the picture, many industry experts predicted that PWAs would replace native apps. It did not happen. Today, native apps are an integral part of the mobile app ecosystem. On the other hand, PWAs are also gaining popularity.
Rather than proving one superior, we should focus more on understanding their differences. It will help you choose the right app for your project. You can decide logically when you know their differences and usages in certain circumstances.
This post discusses PWAs and Native apps and their differences thoroughly to give you a clear idea.
What is PWA?

A Progressive Web Application is the best mixture of a website and a mobile app. It has the best features of an app and a website. When developers build a Progressive web application, they go for website-like development. However, when you use the PWA on your mobile phone, it behaves like a mobile app.
Furthermore, users don’t need to install the app. They can add an app icon on their mobile screen. It does not take time to install and offers a native-like experience on mobile devices. These are the two reasons why PWAs are gaining popularity.
Developers build PWAs with modern JavaScript frameworks. PWAs can offer a wide range of benefits to businesses. Let’s check out in the next section.
What are the Benefits of PWAs?

1. PWAs are cost-effective
While native mobile app development will require significant investment, it is not the case with PWA development. If you are a startup with budget constraints, you can go for PWA development. Not just development cost, PWAs are easy to maintain compared to PWAs.
2. PWAs are fast and highly responsive
Another benefit of PWAs is that they load quickly and are highly responsive. Open it on any device, such as desktops, tablets, or mobile phones, it will offer a seamless experience. The service worker technology allows users to use the PWA while offline.
3. PWAs offer Cross-Platform compatibility
As PWAs are developed using web standards, they offer top-notch cross-platform compatibility. You can access PWAs from various devices and browsers, such as desktops, mobiles, and tablets.
4. PWAs require low storage requirements
Compared to native apps, PWAs do not require more space on any device.
5. PWAs are SEO-Friendly
Do you want to rank your PWA on search engine results? PWAs are developed using web standards, so Google search crawlers can easily index PWA pages. It will improve traffic and revenues.
6. PWAs are Secure
Progressive web applications are highly secure as they follow standard HTTPS protocols. Also, they transmit encrypted information between two parties, making communication secure.
Examples of PWAs
Some PWA examples are discussed here:

- Twitter Lite: After the launch of Twitter Lite in 2017, Twitter noticed a 75% increase in Tweets sent. Also, the bounce rate was reduced by up to 20%.
- Flipkart: After launching its PWA in 2015, Flipkart revealed a 70% increase in conversion rate and a 40% increase in re-engagement rate.
- Starbucks: Starbucks launched its PWA in 2017, which was successful as they have witnessed a 23% increase in order diversity.
- Pinterest: After launching the PWA, Pinterest has witnessed a 60% increase in engagements.
What is a Native App?

Native apps are mobile apps that we commonly use on our smartphones. Facebook, Instagram, Whatsapp, Google Maps, and Amazon are native apps.
Native mobile apps are made specifically for a specific platform, and hence they offer great performance and speed. You can install a native app by downloading it from the Play Store.
You must hire two teams to develop your business's Android and iOS apps. It will increase the overall cost and time as well. Not just that, as native apps are developed for a specific platform, they can also use the hardware capabilities of a mobile device to offer a wholesome experience to users.
However, you can also go for cross-platform mobile application development using frameworks such as Flutter and React Native.
What Are the Benefits of Native Apps?

1. Superior Security
As native apps are built for a specific platform, it has in-built security features that can mitigate security risks to a great extent. If security is your concern, you should go for native app development.
2. Low Battery Consumption
Native apps don’t consume batteries too fast, as they are made with fast native code.
3. Hardware Capabilities
Native apps can easily use the mobile device's hardware, such as Bluetooth, camera access, GPS receivers, etc.
4. Endless Personalization Possibilities
As native apps can gather data from various sensors and hardware, you can have valuable data insights to offer highly personalized services to your users.
5. High-Performance
Native apps offer excellent performance as they are platform-specific and use device hardware. You can offer a great user experience to your customers.
Examples of Native Apps
- Instagram: Instagram has over 2 billion active users worldwide. The social media app allows users to share stories, photos, videos, and other stuff online.
- Uber: Uber is one of the most preferred on-demand ride-booking apps with the largest market share.
- Spotify: Spotify is a music streaming mobile application that allows users to listen to songs, make their playlists, and do much more. It has 205+ million premium subscribers.
- Headspace: It is a meditation and mindfulness app that has carved a niche in this genre. It offers a wide range of videos for yoga, pranayama, and exercises.
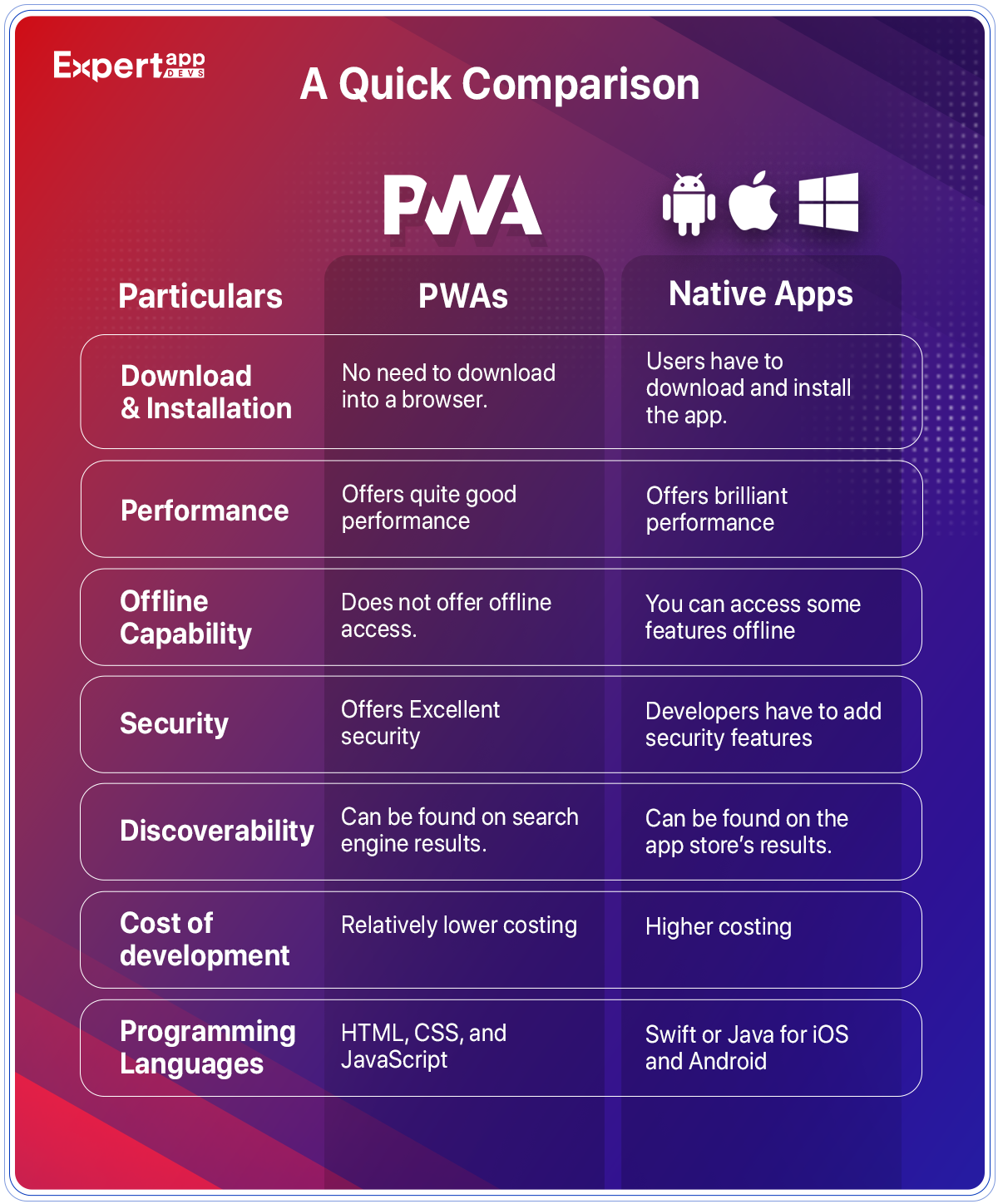
Differences between PWA and Native apps
Now, we will discuss the main differences between PWA Vs. Native. We will first consider the developer’s and then the user’s perspectives.

Developer’s Perspective
1. Programming Language
Native apps are run on mobile devices. On the other hand, PWAs are run inside the mobile browser. For native mobile app development, developers use platform-specific programming languages. If you are developing an iOS app, they will use Swift. If you are developing an Android app, they will use Java.
On the other hand, developers use HTML, CSS, and JavaScript for app development.
2. Cost of Development
Developing a native app will cost you more than a PWA. For example, if you want to build a native app for Android and iOS, you will have to hire experienced professionals for Android and iOS. Not just that, you will also need separate resources to update and maintain two apps.
Developing a PWA app is like smooth sailing. You will just need a single codebase to develop PWAs for multiple platforms. Also, you can use tools such as Google Lighthouse to configure your current website for app development. Also, updating and maintaining PWAs are more straightforward and quicker.
3. Distribution
Comparing PWA Vs. Native app for distribution is straightforward. You must submit your native apps to Google Play Store and Apple App Store. These are the two popular platforms. You also need to deploy the app on Amazon Store and Windows Store. You must also follow all the guidelines and requirements to submit the app to these stores.
On the other hand, you don’t need to adhere to all app store requirements to deploy a PWA. All you need is a mobile browser and a URL. Most web browsers support PWA features. Even updating your PWA would be simple and quick for you.
4. Discoverability
How will users find your app? For native apps, you have to go for the app store optimization strategy. You cannot index and list native apps on Google search engine results. Users can find your app only within the app store or on the app store’s website.
Your app can rank higher within the app store with a proper ASO strategy. The process is similar to search engine optimization, such as adding keywords, meta titles, descriptions, relevant categorization, and image optimization.
On the other hand, PWAs are like your website that ranks higher if you follow all the Google’s SEO guidelines. PWAs can be indexed and listed on the SERPs.
5. Security
Regarding security, PWAs are more secure than native apps. As PWAs run under HTTPS, no one can tamper with client and server exchanges. Customers don’t have to think twice before sharing personal information on a PWA.
For Native apps, you have to build security features to make the app highly secure. You can build security features like multi-factor authentication, certificate pinning, etc.
User’s Perspective
1. Download and Installation
If you want to install a native app, you must search for the name, find the right app, and then click on the install button. Once downloaded, the app will require some permissions from your device. If you don’t enjoy the experience, you will simply uninstall it after a day or two.
PWAs don’t have such lengthy processes to download and install an app. All you need to do is to open the browser, bookmark the app and add it to the home screen and you are done. A PWA will also send you push notifications and perform similarly to a native app. Furthermore, it will also not eat up your device’s storage.
2. Performance
To discuss PWA Vs. Native performance, we need to understand how PWA works.
In PWAs, Service workers are scripts that separate the app from the web page. These scripts enable managing offline requests, prefetch, and data synchronization with a remote server, etc. PWAs, once you have added to a home screen, will load instantly.
On the other hand, native apps perform excellently as they can use the device's hardware to offer a seamless experience. Native code is also faster and ensures a flawless user experience for visitors.
3. Offline Capability
Native apps can still function without an active internet connection as the software package resides within the device. However, they will still need the internet to synch the recent changes.
On the other hand, PWAs retrieve data from the server, just like a website. Hence, you need an internet connection to work with a PWA.
4. Functionality
The major drawback of PWAs, is their inability to provide the flexibility and versatility that native apps offer.
For example:
- Native apps can send push notifications to users to notify them about offers and events. It is not the case with PWAs.
- Native apps can also use the geo-location functionality of the device.
- Most mobile payment apps are native apps as they securely complete transactions.
- Native apps can use all the hardware, such as GPS, camera, microphone, and other device sensors. PWAs lack this ability.
What to choose between PWAs and Native apps?
Well, the decision is not as simple as it seems. You first need to define your goals and business requirements.
When to go for PWAs?
- If you are a startup and want a simple app for your users, you can go for PWAs.
- When you have budget constraints.
- When you want to reduce the app-to-market time to a great extent and want to launch the app immediately.
- If you want to work on your brand’s SEO and branding, go for a PWA.
When to go for Native apps?
- When you want to build a reputation for your brand, go for a native app.
- When you want to ensure the security of your app, go for a native app.
- If you want to use all the advanced features and hardware of smartphones, going for a native app would be a good decision.
Conclusion
There is no clear winner when you compare PWA Vs. Native. Both have their pros and cons. Also, PWAs will never replace native apps. You can choose a PWA or a native app based on your business requirements and goals. Consider all these differences we discussed in this post to make the best decision for your project.
Read More: React Native vs Flutter vs PWA
 Jignen Pandya
Jignen Pandya




