Top 8 Reasons to Consider React Native for Mobile App Development
Mobile app development is a competitive market where the right choice of framework and development technology to develop feature-rich applications. This is where React Native steps in carrying the legacy of developing a top-of-the-line application that meets your requirements.
Many people still wonder “Is react native good for mobile app development?” The popular framework React Native created by Facebook has become a revolution for creators of mobile apps. JavaScript and React let one create cross-platform, high-performance mobile apps.
According to reports, React Native tops the list of second most used software developers by 2023. It has now grown to be a popular choice for many companies and developers as it may simplify the development process and provide a native-like experience.

This article goes over eight main reasons for you to think about implementing react native for mobile app development for your next mobile app development project.
What is React Native?
React Native is an open-source framework for mobile app development as well as web app development, introduced by Facebook. Many tech giant companies turned towards React Native for iOS and Android platforms. React native development ide framework allows the developers to transform the fully developed native mobile app into a react native application with efficiency.
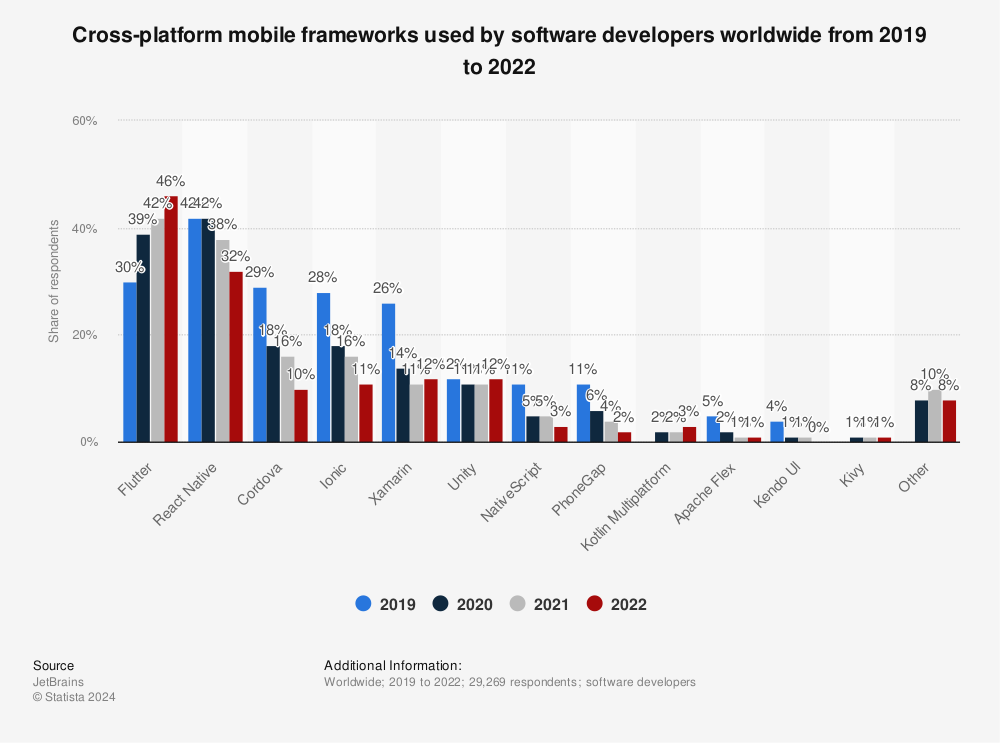
As per a survey by Statista.com, nearly 42% of mobile app developers prefer this open-source framework React Native for developing cross-platform mobile applications.
8 Prominent Reasons of Choosing React Native For Mobile App Development
So, is react native good for mobile app development? Here are some of the must-know beneficial reasons that make choosing Reach Native the ideal choice for Mobile app development:
#1. Code Reusability
React Native tagline(Learn once, write anywhere) indicates this advance of code reusability. In native development, developers have to do code for different platforms. React Native helps us to save it and developers can save a symbolic amount of time by skipping the process of building code segments. In React Native development around 70-75% of the code is shared between iOS and Android. Only minor portions of the app need to be modified in respective platforms. Developers can use pre-build javascript libraries and reuse the code.
#2. Compatible of 3rd Party Plug-in
As react native development ide is an open-source framework, it owns the 3rd party plug-in for the improvement of mobile applications. Developers have the ability to develop various functions easily with lots of compatible 3rd party plug-ins.
It simply removes all those struggles of developers in developing complicated functions or coding segments in developing a complicated mobile application.
This technology is maintained by Facebook and offers a big JavaScript library that transforms workflow and enhances the app performance to a greater major extent.
#3. Minimize Development Time
React Native provides live and hot reload options which will be beneficial to developers at the time of development. In native development, development IDE does not provide this feature.
Developers have to just refresh the page and everything works like updated code. In React Native, we have to build apps once that run on multiple platforms.
This is one of the biggest advantages of this technology. React Native saves time in developing apps, as said earlier around 70-75% of a codebase can be shared across platforms. Importantly, it brings agility, offers well-organized processing, and delivers a better user experience.
#4. Rich User Interface
React native for mobile app development offers a clear mobile interface, this is the one reason it is an open-source Javascript library instead of a framework. React Native offers a more responsive UI design and reduces the loading time as well.
It only uses native UI controllers, though it has an additional ReactJS library which is also rich in UI elements. Typically, apps built with React Native have a more responsive UI, flawless UX, and take less time to load.
#5. Cost-Effective Solution
The benefit of code reusability offered by React Native helps diminish the costs of app creation to a large extent. Code reusability affects the development time and cost. Cost and time could cut to half of native development.
With this framework, developers need not write individual code for iOS and Android and can simply code the application in the existing language.
This results in the necessity for a smaller team of native developers for all app development businesses and ensures a sharp limiting in project completion time helped by the competence of the React Native community.
#6. The Most Popular Cross-Platform Framework
The framework has proved to be the most among other frameworks. This is the reason why most companies or tech giants, including Facebook, Instagram, Walmart, and Wix have developed their apps using React Native. After introducing the open-source library, back in 2015, the social media giant, Facebook itself started using React Native.
As this is an open-source library, the developer studied this and grape this technology and created a huge community. Developers can get huge support from the community because of its popularity.
#7. Feels and Fast as a Native
Once an application is developed in react native, the user will not be able to see the difference between an app developed in React Native and a native-developed app. React Native carries out a platform-specific User Interface that looks and behaves like native because of JavaScript interactions with the native environment.
The mobile applications in Swift and React Native were almost identical in their physical appearance and speed. This framework makes use of the Graphics Processing Unit (GPU), while native platforms are more dependent on the Central Processing Unit (CPU); this is one of the reasons why react native development ide is fast.
#8. Enhanced Developer Experience
The improved developer experience React Native presents is among the most convincing arguments for using it. React Native's architecture lets developers use JavaScript, a widely used and well-known language that lowers the learning curve and facilitates web developers' move to mobile app development.
Using a single codebase for both iOS and Android platforms helps to simplify development by optimizing processes and reducing the time and effort needed to manage several codebases.
React Native's hot-reloading capability also greatly increases productivity by letting developers immediately view the most recent changes without restarting the program.
Apart from accelerating debugging and iteration, this instantaneous feedback loop promotes a more effective and fun working environment and gives the answer about is react native good for mobile app development?
Conclusion
React native for mobile app development brings a range of benefits which includes cross-platform compatibility, reduced development times, and cost-effectiveness. With the best framework for mobile app development. React Native offers an improved developer experience that streamlines high-quality development.
At ExpertApp Devs, we have a team of the best react native developers with the upper hand on framework and development technology to develop top-notch development. Our team holds a great track record of helping businesses in developing applications that meet user expectations.
Contact us today to maximize React Native capabilities to develop world-class mobile apps for your business.
Frequently Asked Questions (FAQs)
#1. What is React Native?
Designed by Facebook, React Native is an open-source framework enabling developers to create apps with React and JavaScript. From a single codebase, it helps natively created apps for iOS, Android and Windows + macOS to be produced, therefore optimizing the development process and lowering expenses.
#2. In What Ways May React Native Expedite Development?
React Native reduces the demand for separate iOS and Android development by enabling code reusing across several platforms, hence accelerating development. Hot reloading allows developers to observe changes in real-time, therefore accelerating the debugging and development processes.
#3. Can I Use Existing Web Development Skills with React Native?
Yes, if you know JavaScript and React, you can apply such abilities to create React Native web apps. This lowers the learning curve and helps web designers to move naturally into the creation of desktop, web and mobile apps.
#4. Are React Native Apps Performing Like Native Apps?
React Native apps have performance rather close to native apps. React Native guarantees effective and seamless performance by employing native components and modules and leveraging the GPU for rendering, therefore offering a native-like user experience.
#5. How May React Native Facilitate Cross-Platform Development?
React Native lets developers create a single codebase compatible with iOS and Android systems. This cross-platform capacity greatly lowers development and maintenance requirements and guarantees consistency in the user experience.
 Jignen Pandya
Jignen Pandya