8 Optimization Tips to Improve Flutter App Performance
Does your business aim to widen its foothold in the target market? Whether you are a startup, SMB or enterprise planning to launch a new product, your sole objective is to increase your reach and make your business visible.
That’s where choosing the right approach plays a pivotal role. Cross-platform mobile development can open the gates to a wider audience by making you available on all platforms (both iOS and Android). Choosing the framework for development is as daunting as planning the approach.
Globally, Flutter is one of the most used frameworks. It has gone from a share of 39% to 42% in a matter of 2 years (Statista).
Dart has been ranked the #16 programming language on GitHub. Almost 0.1 million questions were asked about Flutter in the Stackoverflow community, showcasing its popularity.
While Flutter is one of the best frameworks to use for cross-platform development, you might experience performance issues while using the framework.
This guide will discuss the top reasons for performance issues with Flutter apps and how to optimize them.
Top 5 Flutter Performance Issues Likely to Face
Flutter doesn’t separate the business and interface layers, which means you may be unable to apply your existing learning curve to develop these apps. You must understand Flutter layering and coding to ensure minimal coding gaps and well-defined solutions.
Your coding and overhead usage (Dart Engine and multiple codes/formulas) can impact the app's performance. Here are multiple performance issues you are likely to face with Flutter development.
- The APK size for the Flutter application is bigger as compared to the other development approaches. As a result, you will notice that it occupies more CPU space, acquires a bigger memory share and can slow down your device.
- When it comes to CPU-intensive performance, you will notice that Flutter is slower compared to native languages Swift and Objective-C.
- You tend to use multiple widgets when you use the animation builder or any other development aspect. These widgets can lower performance. You might need to identify the widgets and introduce them efficiently into your systems.
- As the interfacing occurs using Skia through Dart Engine, you might notice UI lags, which can be labelled as slow performance.
- Image assets or other aspects of your graphics could also be responsible for the slow application.
Lastly, the non-availability of the changes in OS versions on Flutter SDK could prove to be a gap in your development ability. As a result, it can impact the overall performance. For example, Flutter SDK doesn’t support Metal API, and Apple tools no longer support OpenGL. This can impact your development abilities and performance aspects.
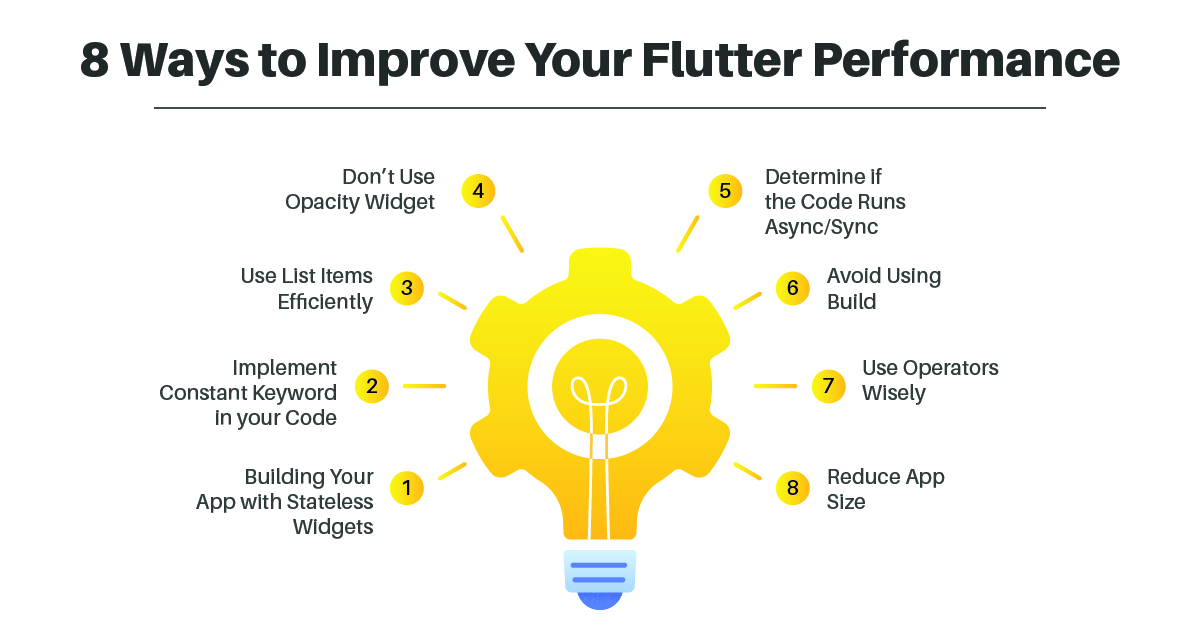
8 Tips to Improve Flutter Performance
We have seen some of the performance issues your Flutter app will likely face. Let’s discuss the ways to optimize performance and enhance usability.

#1 Building Your App with Stateless Widgets
What happens when you use too many stateful widgets in your application? It can increase the build time and make the entire app development expensive. Instead of using setState() for all the functions you want to develop, you can use stateless widgets.
When the user interacts with a Stateful widget along all aspects of your Flutter app, it can impact the sub-widgets, the container and other parts. It will, in turn, slow down the application. The widgets are refreshed every time the user refreshes the app or the interface.
To improve the performance:
- Rebuild widgets using setState() when you believe it can impact the interface positively without impacting the performance
- Make sure you have a well-thought strategy to use rebuilding widgets
- Ensure you have broken down complex widgets into multiple main and sub widgets. Use Stateless functions to define the sub-widgets.
- Ensure you don’t use helper functions through your interface development to render the UI. You might notice several performance gaps. For all rendering functions, you should ideally look for ways to create Stateless widgets. This will save time, reduce complexity and improve performance.
Note: The stateless widgets are to be used for functions that don’t change dynamically.
#2 Implement Constant Keyword in your Code
This could be a constant reminder of how you can enhance the application's performance by putting in a lot of constant effort.
When you add a constant keyword to the widget, you will notice that it acts during the compile period. As a result, it will not impact runtime and ensure slow performance. Instead, it will get started even during compilation, thus offering a better start to the application.
Widgets are just one example of using Constant in your code; you can use them across the code whenever you wish to optimize the performance.
Using the Constant keyword, you tend to optimize memory usage, which can impact rendering. As a result, you offer better performance. At the same time, you can avoid rebuilding widgets that can be time and memory-consuming.
#3 Use List Items Efficiently
When you build the interface or business layer for your Flutter application, you might add several list items. It is possible that these items take a while to render because of the method used to load them.
It can be quite messy, especially when dealing with large and complex lists. The reason being every item in the list is slowly rendered into the system and viewed therefrom.
To reduce the rendering time and optimize the performance, you should use ListView() function. It can load the list efficiently and improve the rendering. Avoiding widgets such as SingleChildScrollView() or Column() can help in your case.
#4 Don’t Use Opacity Widget
Many developers tend to use the Opacity Widget while developing their business applications. This is majorly used to hide another widget. While wrapping it up in opacity widgets is common with programming languages like Objective-C, you might experience certain performance issues when you use it in Flutter app development.
Instead, you can rebuild the widget in a way that reconstructs the text widget to hide the widget. You can use the visibility widget if you want it to be visible on the screen.
#5 Determine if the Code Runs Async/Sync
Before you go ahead with compiling the code, you should determine if you want to run the code asynchronously or synchronously.
It is important to remember that async codes can be difficult to debug, which can impact your testing and launch times. However, using this in your code can improve readability and execution. It can impact the performance of the application in the long run.
As a result, you should identify the areas where you plan to use async codes and incorporate them easily.
#6 Avoid Using Build()
You might use a lot of memory when you use the Build() method in your code to create the interface elements or widgets. It can cost you heavily as it takes up CPU power as well.
If you use the Build method in your code repetitively, it can again impact the overall performance and slow down your app. Instead of using this method and developing a large application, break down your code into several small iterations. This way, you won't need to use the method everywhere, and it can render easily.
#7 Use Operators Wisely
Operators are specific to the programming language and can enhance your application’s performance if used correctly. Use the null-check and nullable operators to save time while coding the application. It can also help build a robust solution and improve the readability of the code.
It also helps with error logging and impactful coding of the solution.
#8 Reduce App Size
When developing the Flutter mobile app, you may choose several packages that can help build the code. This can, in turn, bloat the size of the application. Use the package or app bundles you need to develop the application. This way, you wouldn’t increase te app size.
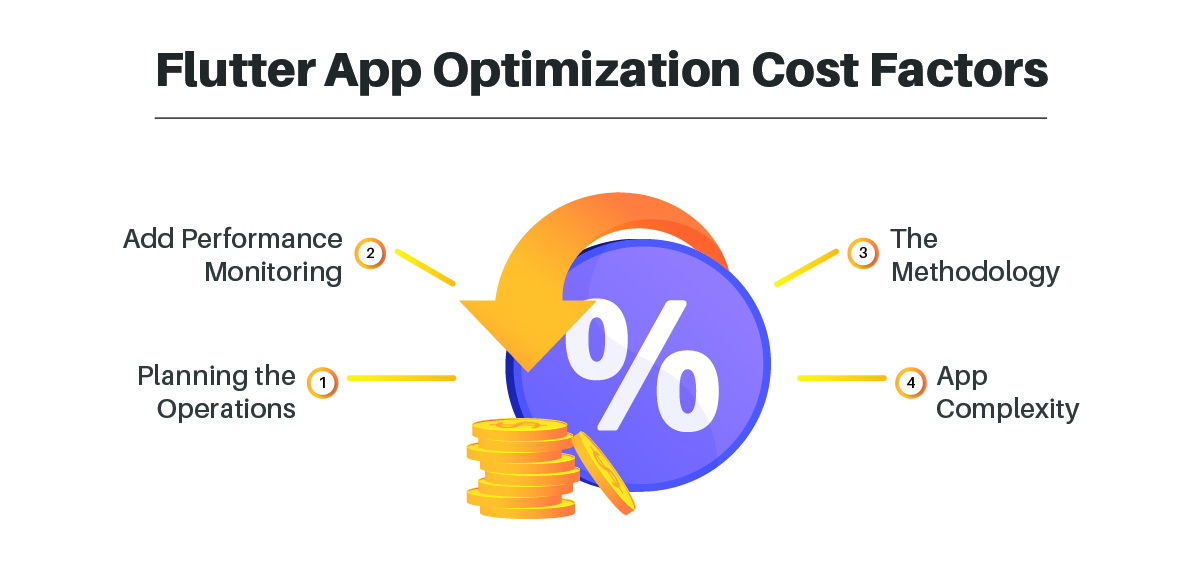
Best 4 Things that Impact Flutter App Optimization Cost
When you plan to optimize the Flutter app to suit the loading and rendering requirements, there are several factors to consider.

1. Planning the Operations
If you start optimizing the code while on the go, you might be delving too much into the application. This can use much effort and time, eventually costing you more.
However, if you take a planned approach towards optimizing the Flutter application, you might notice fewer efforts and reduced costs.
- Identify the issues that you are facing with the Flutter app
- Take note of all the cases, from the ones listed above, that need to be optimized
- Look at the time period for logging these performance issues and optimizing them
- Budget the performance optimization strategy
With a thorough and defined plan, you can ably complete the optimization and launch a high-performance app to the market.
2. Add Performance Monitoring
When you build/launch the app, adding performance monitoring to your app can give you a complete log of issues. This will help you identify the types of issues you are facing and how long it will take to solve them. Eventually, you can plan the optimization strategies better.
3. The Methodology
Incorporating the ideal methodology can help you reduce the optimization cost and ensure timely launches. If you can implement the agile test-driven methodology, you will notice that you can reduce the errors faster and clean up the issues better. It gives you more time and space to launch a performing and quality app solution.
4. App Complexity
If you are dealing with a highly complex app with too many widgets and rendering issues, it can take up a lot of time and effort. At the same time, if the complexity is high owing to unnecessary functionality or features, you might need to remove them, ensuring they don’t impact the overall app usability. These things can take up much of your time and cost you heavily.
Conclusion
The performance of your Flutter app can heavily impact the downloads and engagement. If the app is too slow, occupies too much space or adds to your memory, people might not start using it. It can eventually eat into your bottom line. An app not optimized for performance could be a waste for your business.
Identifying the issues and resolving them before they bug your users is an excellent way to determining unmatched quality. With these simple hacks and a complete performance monitoring log, you can keep up with your business's quality and performance needs.
To ensure highly optimized and well-performing solutions from the get-go, you should partner with a Flutter app development company. EAD is a competent and expert Flutter development partner who can offer expertly coded and well-defined solutions to engage your customers and enhance conversions.
If you want to connect with our team to determine performance enhancements or develop an app from scratch, fill out our contact us form.
Read More:
- 10 Ways to Boost your React Native Application Performance
- How Flutter App Developers Integrate AI Tech-Stack To Enhance Performance?
- Top 8 Reasons Why Developers Use Flutter for IoT Apps
 Jignen Pandya
Jignen Pandya