A Complete Guide to Mobile App Development Process
What does a successful person do differently? They follow an organized way of living. Successful apps are no different. A methodically derived process helps deliver the creative app solution. As a leading mobile app development company, we have developed 500+ successful mobile apps. Every app followed a holistic approach that considered the development team, the client, and the users.
With several successes trailing us, and more to come, our team has worked on how the ideal mobile app development process should be. We will, in this article, take you through the different pointers important for the smooth development of an application.
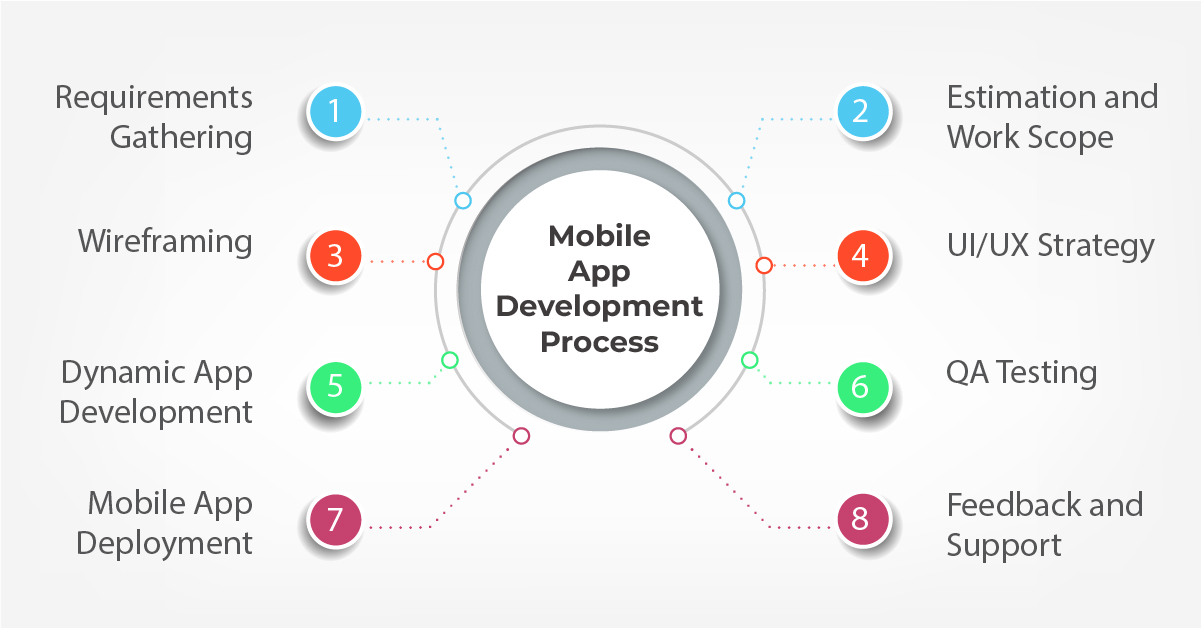
The Top Mobile App Development Process Steps
This write-up aims to help you get answers to questions like
- How to create a mobile app development process?
- Will a process reduce the time taken to launch the application?
- What are the pre-requisites to mobile app development?
In this blog, we will take you through the steps to follow to build a robust mobile app development process.

Step#1: Requirements Gathering
When you start defining a mobile app project, you build on an idea. Suppose your idea is an eCommerce marketplace; the idea alone isn't sufficient for the app developer to get started.
The first stop is to gather the requirements of the project. Any mobile app development team would begin with client interaction to understand what they expect to achieve from the mobile application.
Even in the eCommerce space, there are a variety of applications – on-demand grocery, marketplace, food delivery solutions, 10-minute deliveries, and sending parcels from one place to another within the same city.
- Know what the client plans to develop- what is the big idea?
- Do they believe there is scope for the application in the market?
- What kind of solutions would they provide?
- Is there a defined budget for the same?
- How are they planning the milestones?
Seeing that the client is ready with these answers would make development easier for you.
We believe the more the client shares their thoughts and ideas, the better you will feel when developing the mobile app. An in-person or virtual discussion commences wherein representatives from both teams are present.
At the end of the requirements study, the in-house team works on a feasibility study. This helps us define the work proposal for the app project better.
Step#2: Estimation and Work Scope
After the initial discussion that led to the feasibility study, the teams should exchange notes on the capabilities of the app, develop the blueprint for the project, and work on defining the work scope.
This step will be divided into 2. a and 2. b
2. a Planning Phase
At this point, the teams will deep dive into the requirements of the application and what are the client's goals.
For example: Say you want to develop an Amazon clone for the business requirements. You have defined the needs of the application and discussed some things that drive the purpose of the application.
At this point, you will screen the technologies, tools, and resources you will use to develop the mobile app. at the same time, you will need to work on the total cost of developing the mobile app. An estimate would consider the total time, the complexities, and the development approach you are planning.
For this purpose, you should discuss the following with the client:
- What kind of flow do they expect for the application?
- Check how to best test the application while proceeding with the development.
- Introduce the test cases and test approaches at the start
- How do you proceed with the application development – how many milestones and are the end goals of the milestone?
During the planning phase, you will also define the monetization strategy for the mobile app. It is essential to know if you will use in-app ads, freemium, or subscription models to earn money from the application.
This will help you determine the total scope of work for the particular project. List down everything, as it will help you with the NDA.
2. b The NDA Signing
Once you have defined the scope of work and planned the future of app development, it is time to put the scope in words. We believe that a non-disclosure agreement safeguards the interests of both parties.
At Expert App Devs, we give importance to signing the piece that ensures your information, idea, and insights are safe with us.
We ensure the work scope, milestones, deliverables, legal matter, and annexures are defined right from the start.
We don't begin discussing the project, planning the features, or even brainstorming possibilities for the logic before signing the NDA. This isn't a piece of paper for us; it is a matter of trust and reliability for our company.
Along with signing the NDA, our team ensures the communication protocols and the mediums are determined. We decide on the messengers, Email, and telephonic protocols for smooth talks.
Step#3: Wireframing
Once the agreement is signed, and communication is defined, it is time to transfer the flow to sketches.
Wireframing is one of the crucial mobile app development process steps. It helps design the user's movement and plan the screens for the application. This process step will help prepare the functioning of the mobile app.
You also release the time estimate for mobile app development when you develop the wireframe.
Benefits of Wireframe
- It helps identify the way users can navigate from one place in the app to another
- Improves the app usability
- Ensures you have incorporated the essential features within the application
- The design process is smooth and collaborative
- Fewer changes during the actual interface design stage
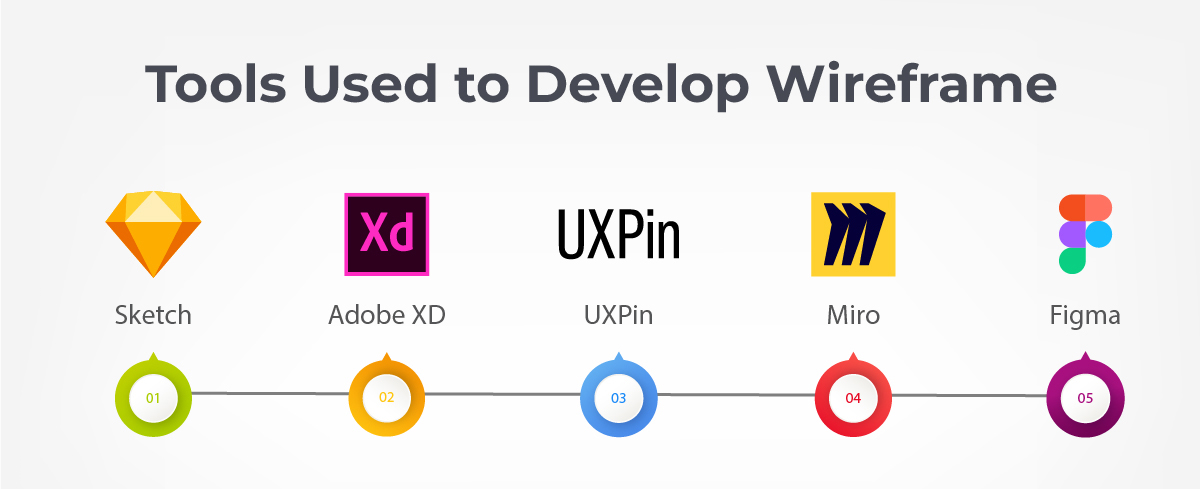
Wireframing Tools

- Sketch
- Adobe XD
- UXPin
- Miro
- Figma
Wireframe Design Process to Follow
- Gather the essential data to build the sketch for your app
- Take into consideration the user's flow within the app (this should also consider their movement back to the home page)
- Identify the features and functionality you want to have in the application
- Sketch these features, the interface, and even the movement.
Step#4: UI/UX Strategy
You feel the friction and lack of familiarity when you don't involve your customers or end users in your mobile app development process. Your app customers are the essential pieces of your strategy.
The primary purpose of delving into the UX strategy is to ensure the app is in sync with your client's goals and their user's needs. Before developing, understand that the end goal is to engage the users with the application.
There are two sets of things to consider – the brand identity and the usage concerns.
- Know what kind of apps the user browses
- What are some things the user finds difficult while moving around the app?
- How does the user prefer holding and browsing the application?
- To define branding, determine the colors and screen types the client typically favors.
Clarity from both sides can help define the style guide, the usability principles, and the best practice for designing the business application.
From this point onwards, you will have deliverables on your list. For instance, at the end of this stage, you will need to deliver the mockups, the usability perspective, and even conduct A/B testing of the screens you are designing. When building the UX strategy, ensure the user is at the core.
At this stage, your design team will collaborate with the development team to discuss what they have created.
Step#5: Dynamic App Development
The app development team has been playing in the background till this point. They were part of the UX strategy, feasibility study, and other brainstorming sessions. At this point, the development team will come to the fore to prove their abilities and convert the designs into a functional mobile app.
The mobile app development architecture suggests three aspects to the application- model, view, and controller.
The view is the application's layout or the frontend development, while the controller is more like the communication or management between the frontend and backend.
Here, we will discuss the three primary phases of mobile app development.
- Frontend Development: This is the client-side development, where the user interacts with the mobile app. The user will decide the application's fate based on client-server interactions and an intuitive frontend. It is essential to consider an interactive screen, frictionless communication, and secure storage for the users to interact.
- Backend Development: The backend or server-side of the application is equally important. When the backend is tough and robust, it ensures smooth communication and movement. It also enhances the app's functionality.
- Integrations and Database Management: Data movement from frontend to backend and vice versa is essential when developing the enterprise mobile app. The choice of API and database management solutions can enhance the speed of movement and data integration with devices.
You can use tools like Jira to manage the entire project. You can use AWS and other cloud services to store the projects and enhance collaboration.
The Technology Stack
| App Development Approach | Tech Stack |
| Native Android App development | IDE: Android Studio, IntelliJ IDEA Programming Language: Java, Kotlin |
| Native iOS App Development | IDE: XCode Programming Langauge: Objective-C, Swift |
| Cross-platform | Flutter, React Native, PhoneGap Backend: Node.js, .Net, PHP |
Here is an excellent read on how to choose your technology stack.
Note: In a test-driven environment, the QA will occur along with mobile app development. The CI/CD pipeline is automated to help deliver the applications faster.
Step#6: QA Testing
A test-driven environment helps reduce the overall cost of app development. Imagine the time you save when testing the app for bugs while it is being developed.
This also allows you to reuse components, create smaller and more effective pieces of logic and develop the mobile application.
Let's take two instances
INSTANCE 1:
You develop the mobile app fully and then move to the testing team. At this stage, the testing team will identify the bugs and send them to the development team to work on and wait. Once the development team has worked on the bugs, the testing team will re-test, and the process continues until the bugs are removed.
However, during this time, the app code grows to be complex, making it challenging to debug further.
INSTANCE 2:
The development team works hand-in-hand with the testing team. As soon as a particular logic is completed, the testing team works on quality analysis, thus serving the team with bugs and iterations early on. This saves a lot of time and ensures the code is simple.
The team does two types of mobile app development process steps for testing: functional and non-function.
Functional Testing:
- This is used to identify whether the functionality specified for the app is working. It helps check every bit of the application
- It is conducted during the development phase to clear the bugs and ensure the function of the app is normal
- Automated and manual testing processes are part of this testing method. All the user-acceptance tests, unit tests (test plans are needed for this), black box, and sandbox testing are part of this approach
Non-functional Testing
- It checks for the remaining aspects such as the application's performance, load capabilities, and performance. The testers will also check for the speed of the application.
- There are plenty of tools available to help with this testing. Most of this is done using automated testing methods.
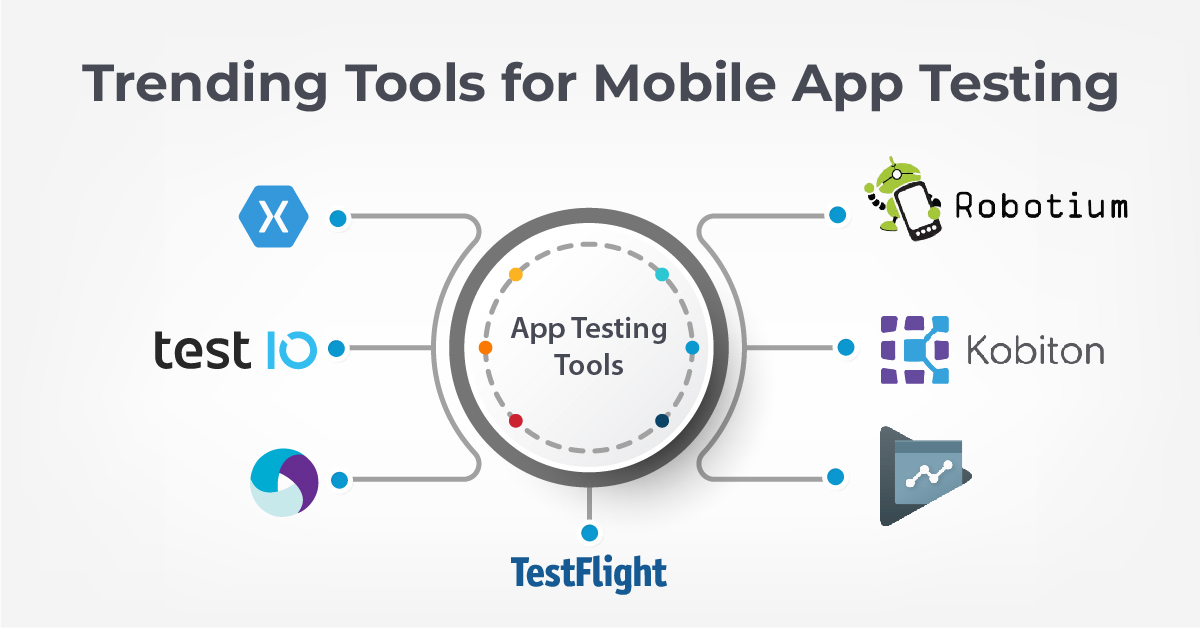
Top tools for Mobile App Testing

Xamarin UITest: Test the app's interface on real devices across operating systems with this tool
Test IO: You can check if the mobile app is compatible with the different operating systems using this testing tool
Appium: It seamlessly works with both Android and iOS platforms. It is suited for testing mobile and web applications
Robotium: This is specifically useful for Blackbox testing. It is mainly used for automated testing
Kobiton: you can use the devices and emulators to run automated and manual tests on this platform
Play Console: If you are releasing the beta version of your Android app and want to test it in closed groups, you should use this testing tool
Testflight: If you want to release a beta version of your app and ensure good feedback that can help improve your app, use this tool
Step#7: Mobile App Deployment
This is yet another essential mobile app development process step that you cannot ignore. At this point, you will plan to optimize the application and prepare it for the application store.
Firstly, you should be prepared with the account on the respective app stores. Next, you should pay for launching the application to the store.
Optimizing is an important step before you launch the store
We ensure that the app has the following things before it goes live:
- The title and description
- Feature list and the explanation for the customers
- Category of the application
- Keywords and phrases that best fit the searches and intent
- The icon in the resolution described
- Screenshots in the resolution mentioned
Note: You should follow the app store quality guidelines before launching the mobile application. It is very important to optimize accordingly.
Step#8: Feedback and Support
The last step is extending the mobile app's support during the initial phases. At this point, the app might need intervention from the developer as the public will start using the product and share their views.
For the first few months, the mobile app development company would ensure the support is included as part of the app development cost. However, with time, the business needs to buy a separate maintenance and support package that can help keep up with the latest trends and modify the app to meet new needs.
With this, you have come to an end of the enterprise mobile app development process. You will frequently iterate and incorporate feedback going forward and keep building on the app idea.
Let's answer a few frequently asked questions to help make the right decisions.
Frequently Asked Questions
1. Why is estimation important in mobile app development?
Estimation can help you guide the mobile app development properly. You will know the exact timeline, work scope, total resources needed and overall cost of development. It will help you hire the right team, and implement the right tools and technologies.
2. How to choose your mobile app development partner?
| Factors to Consider | Detailed Reasoning |
| Experience | With a good experience, they will be able to resolve issues faster. It will help with rapid application development |
| Expertise | They would be able to deep dive in the subject and offer the apt solution for your business |
| Referrals | Finding the right team becomes easier and the scope for error reduces when you find the right referral |
| Reviews | Clutch ratings can help know if the team rankings well. The reviews on the same page tell you what to expect from the team |
3. What is the approximate timeline to build a successful application?
There is no specific timeline to develop a mobile application. It can take anywhere between weeks to months, depending on the following factors
- The mobile app features
- Complexities involved in developing the application
- Expertise and experience of the development team
4. When to build an MVP for your business application?
If you are validating the project idea or want some market reaction on the project, develop an MVP. As a startup, it is a good idea to build an MVP before getting started with mobile app development.
Conclusion
This article showed how to plan your mobile app development project. We saw the detailed process that can help build a successful mobile app. Before starting the design, you should discuss the requirements, identify the work scope, and draw the estimates. Once your design team gets to work, they should determine the mobile app's movement, flow, and usability.
The development and QA team will collaborate to ensure rapid application development and smooth deployment. Your mobile app development timeline will depend on the complexities of the app and the features you want to introduce.
At Expert App Devs, we follow the defined process to ensure quick and smooth deployment of the application. Our teams work in collaboration for high-quality and scalable app solutions. We test for performance, speed, usability, and load so that no user is left frustrated.
If you have an app idea, connect with our team. Fill out the contact us form, share the details, and our team will get in touch with you.
Read More: The Impact of AI-Powered 3D Graphics in Mobile App Design
 Jignen Pandya
Jignen Pandya