Mobile App or Mobile Website UX Comparison: Which Engages More?
With 307 million smartphone users in the USA alone (Statista), your business needs to reach the maximum numbers for better conversions. In a mobile-dominated world, you constantly pit the website against the app to check which way to go.
While a website is critical to get the first visit, an app initiates ongoing visibility. The website gives you the lead, while the app helps you convert. The mobile website and app are two sides of the same coin.
The question remains concerning user interface and experience design. Which is best, web or mobile is a constant question that helps set the budget, define the strategy and determine the processes.
Here, we will take you through an in-depth comparison of mobile apps vs mobile websites to determine which UX works best.
What is Mobile App?
A software application designed to be downloaded and run on a particular device. The user will need to download the mobile application to their devices and run it. The services may or may not be similar to the business's website or other desktop services.
The biggest pro of a mobile app is that it can run in offline mode. At the same time, you can develop mobile applications for multiple platforms using a cross-platform development approach.
Native mobile app development is slightly expensive; however, it is the best fit when you want to deliver a high-end experience to your users. In the case of native app development, the apps can easily access the components of the device, which results in high performance and speed.
- Whatsapp is an excellent example of a native app. Owing to the need for an application that can provide real-time and instant messages and extensive photo/video sharing, it used a native approach.
- Instagram is a multi-platform app that was developed using React Native.
Now that you know what a mobile app is, check out the advantages and disadvantages.
Pros and Cons of Mobile Apps
Here are the pros and cons associated with mobile apps.
| Pros | Cons |
| Increases reach and visibility | Large-sized apps can increase bandwidth usage |
| Loads faster | Bad experiences can ruin impressions and experiences |
| High-performance solutions | Regular updates are needed |
| Connectivity in offline mode | Maintenance and support required |
| Available on your devices | Expensive to develop, especially native development |
| Better revenue generating | |
| Ability to personalise | |
| Push notifications for better engagement | |
| Better user experience |
What is Mobile Website?
It is a website that has been designed for mobile screens. The URL used to access mobile websites: m.yourwebsite.extension.
It is more of a condensed form of the original website. The screens are resized to suit the needs of the small screen.
The mobile sites tend to render the pages on narrow columns. It is natural (given the size of the web pages is smaller than the regular site page size).
The content and design are done so mobile visitors can view the pages on the go and take the necessary action.
In the case of a mobile website, large files and images that can crush the speed are removed for better rendering and smooth performance.
Pros and Cons of Mobile Website
| Pros | Cons |
| Tailor the experiences to support to goals of the mobile users | Cannot be accessed in offline mode |
| Easy to use and implement the mobile websites | The mobile website may not have the features or functionality of a website or the app |
| High-performing sites as they load faster and provide information immediately | You might experience slight friction in the mobile app experience |
| Wider reach as it can be accessed by people across platforms | It is not accessible, unlike the mobile app. You cannot download it locally and use it on the device. |
| It is platform agnostic, as it is used on browsers | |
| The need for support or maintenance is less with mobile websites. They don’t need to be upgraded too often |
We have discussed the difference between mobile website and mobile app. Let’s take a detailed look at the UX differences.
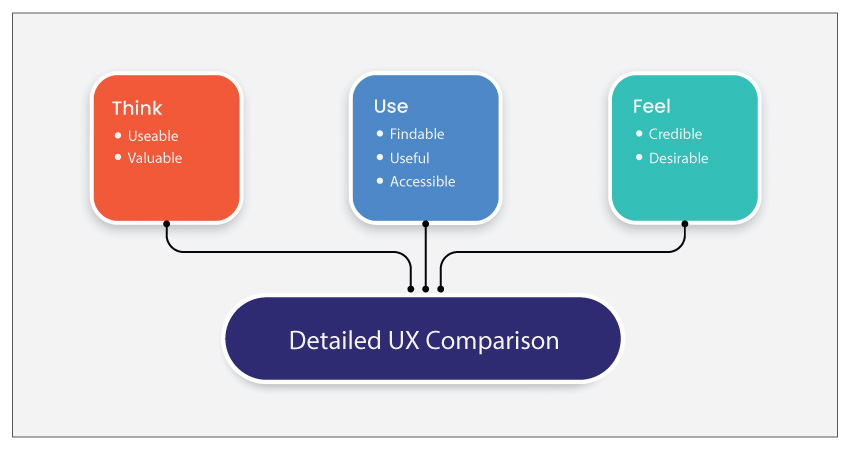
Mobile App vs Website: Detailed UX Comparison

We will be using the image here to analyse the UX design for the difference between mobile website and mobile app. It will help understand which is better, mobile or web, concerning UX design.

Useable
Meaning: This is the most functional part of a UX design. It takes into consideration the previous learning curve and helps the users use the website/app with minimal effort. The user need not learn the technology, technical aspects, or master other elements to use the website/app.
| Mobile Website | Mobile App |
| The mobile website is a replica of the website for the small devices | The mobile app is specifically designed for the target market |
| The menu, as well as other aspects, are drawn for the small screen using responsive designs | It takes into consideration the mobile app users, the way they interact with the mobile apps, and how they consume solutions. |
| The menu and the button sizes may be small and not too visible | Their past consumption patterns and app types are taken into consideration |
The Better One: Mobile App
Explanation: The mobile website design may not be intuitive or efficient to meet the end user’s goals. Chances are while copying the website menu, you could not offer the same experience on the mobile web.
On the contrary, the mobile app is designed after considering how the user uses it. As a result, the buttons are planned to full vision. As the elements are designed for the app, it is properly visible.

Valuable
Meaning: If the user experience for mobile applications and websites design adds value to your business in terms of loyal customers. Did the design help you create user stickiness? If yes, the design will help you offer better value to the company.
| Mobile Website | Mobile App |
| Interactions may not be smooth on mobile website | With one screen, one task, the interactions are smooth |
| While the screen size and elements adapt to the size of the device, the customers need to keep scrolling to get to the point | The app interface elements are designed using the design guidelines of the particular platform |
| It might lead to frictions in usage |
The Better One: Mobile App
Explanation: As there are fewer elements on display on the app as compared to the website, it becomes easier for the user to take action. As a result, they stay on the app longer, bringing value to the business. That’s why the app comes as a more valuable and engaging element in mobile app vs website.

Findable
Meaning: The design should make it easy for the users to locate the things on the app or website. It should be more on the lines of intuitiveness.
| Mobile Website | Mobile App |
| If you have used websites, handling mobile websites is easy | When the first on-demand app was launched, it required some understanding by the users |
| There are fewer things to explore, so it is very intuitive | There could be a slight learning curve associated if this is a new app type or niche |
| Finding things may not be very difficult |
The Better One: Mobile Website
Explanation: As it is an extension of the website, finding things and using the website is way easier than mobile apps. From the findable perspective, the mobile website UX design is more approachable.

Accessibility
Meaning: Check if everyone can use the app or website. The design should be inclusive. Interactions should be smooth for all user types in the target market.
| Mobile Website | Mobile App |
| The mobile web is a direct translation of the website | The apps are designed after carefully analysing the audience |
| If the design for the website is accessible, the mobile web would be accessible | The user interactions and their methods of holding the phone are considered |
| As the buttons and action elements are resized, if not appropriately designed, they would be in the “out of reach” zone of the mobile web | The mobile app UX design ensures inclusive design for better interactions |
The Better One: Mobile App
Explanation: For the mobile app UX design, you take into consideration multiple aspects of the user. You will even ensure that the app is accessible to people with abilities and disabilities. The app can be designed to offer a smoother interface and intuitive navigation.

Useful
Meaning: This is more on the content side. It should be both useful and unique for the customers.
| Mobile Website | Mobile App |
| The content is in sync with the user’s needs | The apps are designed to help customers complete the task |
| Websites are more or less used to understand the brand and get more information | For example, a productivity app will help the user manage the time |
| When you plan website UX design for usefulness, you should cater to the content and interaction requirements | Similarly, a game app can help as a stress buster |
| There are unique forms of content that are useful and connect with a relevant audience |
The Better One: It is a tie
Explanation: You can create a useful website and app if you have researched the users well. The idea is to know the end users and what content they need and build an excellent solution.

Reach
Meaning: How many people will the application or website reach? Does it help penetrate deeper into your target market?
| Mobile Website | Mobile App |
| The website is accessible by more people as it is platform agnostic | Depending on the approach, you will receive the reach |
| There are fewer compatibility issues here | If you take the native development approach, you will notice that the penetration is limited |
| Cross-platform development will give you a better reach |
The Better One: Mobile website
Explanation: As they are compatible with all mobile devices and operating systems (as they are platform agnostic), they garner better reach for the business. If you compare reach for mobile app vs website, mobile web is the winner as it is compatible with all platforms.
A mobile website is a better way to improve visibility in the target market.

Credible
Meaning: Credibility plays a pivotal role for user experience for mobile applications and websites comparison. It sets the expectations for the users, and ensures that the software lives up to them.
| Mobile Website | Mobile App |
| Complete information and transparency can translate into credibility | A mobile app UX design is credible when it fulfills the promise of solving the issue users face |
| Content created for the small screens that help the customers know what the business offers can improve the trust | It is important to optimise it for visibility and design for familiarity to improve credibility |
| Reviews and testimonials that are legible for the small devices | |
| When planning website UX design, you should ensure your site is optimised for the search engines |
The Better One: Tie
Explanation: Both mobile web and app can define credible experiences and build trust if designed the right way. The credibility design factors considered will be different for them. However, it is important to solve the end user’s problem, know your target audience's requirements, and design past user interactions to make them trust you.

Desirable
Meaning: the software should be engaging and help the users complete the jobs
| Mobile Website | Mobile App |
| Imagine filling out a form on a mobile website | Even the most negligible activity is designed keeping in mind the mobile users |
| It is rendered from the desktop to the small screen | As it is exclusively designed for the small screen, all the hard-to-go areas remain unused |
| It may or may not be completely friendly for the small screen holders | Voice inputs and searches can be integrated for a better experience |
| The users might want to fill out the forms on their desktops |
The Better One: Mobile App
Explanation: The apps are designed for small screens. As a result, it helps deliver better engagement and usage than the website. Even the smallest actions occur faster on the mobile app. As a result, they are more desirable.
In the quest for which is best, web or mobile, we found that mobile apps are way better in terms of interaction and engagement.
Let’s answer a few frequently asked questions to help make informed decisions.
Frequently Asked Questions
1. Are web apps better than mobile apps?
✅ From the reach, cost-effectiveness, and development speed perspective, web apps are better than mobile apps. However, mobile apps win hands down regarding experience, accessibility, convenience, and connectivity.
2. What technology is used to build a mobile website?
✅ Popular technologies such as HTML, CSS, and PHP are used to build a mobile website. It is easier to find developers with experience and expertise in these technologies.
3. How to make your mobile app secure?
✅ Including encryption, two-factor authentication, layered security, and role-based access can help improve security. You should ensure that the data access is limited to fewer people. Complying with data security standards can also help.
Conclusion
In this article, we discussed in detail the mobile web vs mobile app from a UX design perspective. The purpose is to understand which of the two is the more efficient, practical, and engaging solution for your business.
While mobile websites are a subset of the website and help improve your reach, apps help improve engagement. Apps are more convenient, accessible, and interactive.
Developing mobile apps should be on the cards if you want to penetrate the market and improve conversions. Expert App Devs has developed 500+ mobile apps using native and cross-platform development approaches. Our experts have devised exceptional processes and methodologies to launch interactive and engaging applications.
If you plan to develop a mobile app for your business, connect with our team by filling out the contact form.
Read More:
✓ 5 Key Principles to Boost Your UX Designs for Conversion
✓ Mobile App Redesign: When and Why Answered
✓ Mobile Game Design: A Complete Guide
 Jignen Pandya
Jignen Pandya