Flutter Web or React Native Web: Who Will Win the Battle?
As the software development landscape is evolving, developers are planning extensive innovations and enhancements. However, building an application from scratch can take up a lot of man-hours and eat into the business’ productivity. You will delay the launch of your application eventually.
Frameworks are developers’ best friends that offer excellent accessibility and ability to develop the application. With Flutter and React Native entering the web app domain, more developers are finding it convenient and easy to build incredible web applications.
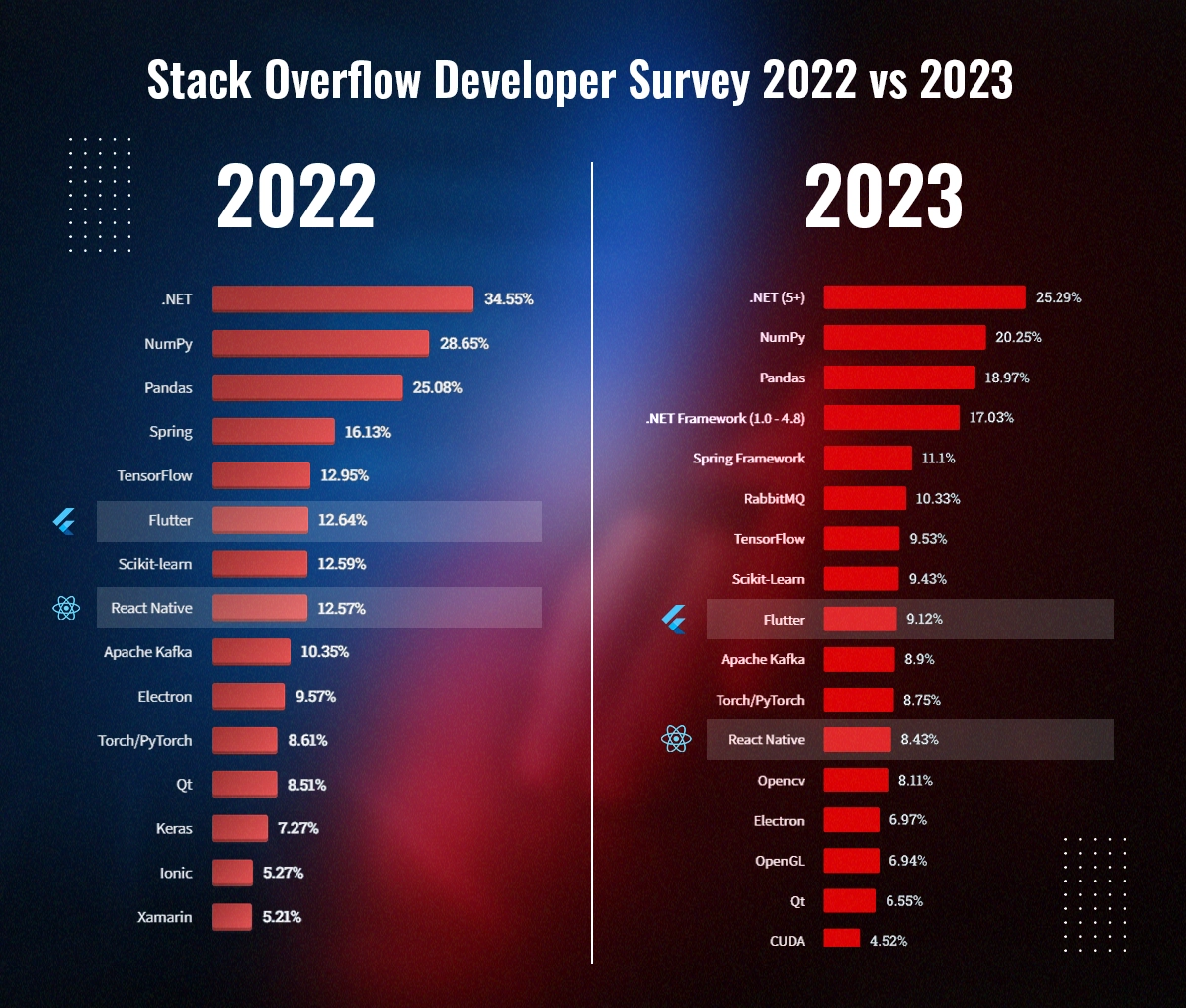
Developers are equally fond of both frameworks. If you look at the comparison survey conducted by developer community StackOverFlow (2022 and 2023), you will notice that Flutter and React Native compete for the top spot.

Despite their dominance in the mobile app development niche, you will notice that they are relatively new in web app development. Several developers are contemplating their capabilities in building innovative web applications.
In this guide, we will take you through the abilities of the web app development frameworks for both Flutter and React Native. We will compare the two frameworks across their ease of use, accessibility and interoperability.
Overview of Flutter Web and React Native Web
There are distinct features and functionality that you get with Flutter and React Native Web. We will discuss each framework in detail to better understand their abilities.
➤ Flutter Web
Flutter is the most powerful and stable platform. Several developers have started engaging with this framework to build their web browser solutions. It can easily be used to build modern web apps and mobile apps.
As it is a UI framework, you get to share the codebase and UI to enhance the outcome of your development activities.
Key Features and Strengths of Flutter for Web Development

- A Single Codebase: When you use Flutter for web or mobile development, you invest in a single codebase. You can share the code across browsers and platforms for accelerated development.
- Speed of Development: As there are several features to support swift upgrades and fast development, you can accelerate the development and outcomes.
- Increased Performance: As the native code is optimized to suit the needs of the browser or platform, you gain high-performing solutions.
- API Accessibility: When you use Flutter for web, you can easily access the device-specific features. You can also extend the functionality of the application with the apt plugins. You can also streamline interactions by integrating the device hardware such as the camera, geolocation and sensors.
- Strong Ecosystem: The diversity of the tools available and libraries you get with Flutter make it a haven for developers. The ecosystem supports all your development needs.
- Community Backing: With Flutter, you can access a strong and growing community that can help you build usable and flexible app solutions.
- Expressive UI: As it comprises pre-built widgets and other UI support tools, you can build aesthetic app solutions.
Examples of Successful Flutter Web Projects
Here are a few web projects developed using the Flutter web platform. They have enabled better usability and increased engagement among users.

- Google Stadia: Google’s very own cloud-gaming platform was built using Flutter for web. Google Stadia is one of the most complex and highly intuitive web development projects built using Flutter.
- Reflectly: This brand wanted to create unique and engaging digital experiences for the users. That’s why they began using Flutter for web. Using this framework, they could also build immersive web experiences for their mindfulness app users.
- Invoice Ninja: The brand wanted to develop a modernized application that offered a responsive interface. They built a detailed platform for invoice creation and expense management using Flutter for web.
Each application developed using Flutter for web has distinct abilities. These applications showcase the diversity of the web projects developed using Flutter.
More Websites Builg with Flutter Web
|
Category |
Application |
Description |
|
Customer-Facing Apps |
Google Ads |
Management interface for Google’s advertising platform |
|
The New York Times (KenKen Puzzle) |
Interactive puzzle game on NYT’s website |
|
|
eBay Motors |
Vehicle marketplace section of eBay |
|
|
Nubank (Web) |
Brazilian neobank’s web interface |
|
|
Reflectly (Web) |
Mood-tracking & journaling app |
|
|
Internal & Productivity Tools |
Google Cloud (Partial) |
Cloud service management dashboard |
|
Superlist |
Task & project management tool |
|
|
AppFlowy |
Open-source note-taking & project tracking |
|
|
Invoice Ninja |
Invoicing & expense tracking platform |
|
|
Financial & Banking |
Credit Agricole Bank Polska |
Mobile & web banking for businesses |
|
ING Bank Śląski |
Business banking app |
|
|
Other Enterprise Use Cases |
Tencent Cloud Chat |
Cloud-based chat application |
|
Spacers |
Tool for Flutter developers to design responsive layouts |
Limitations and Challenges Faced by Flutter Web
- As Flutter for web is a modern browser, you will notice it is compatible with modern browsers such as Firefox, Safari and Edge. However, you may notice it is not very compatible with the older and less used browsers.
- The size of a Flutter web app is relatively larger as compared to traditional web app solutions. As a result, the initial startup time could be longer for Flutter applications.
- Search Engines may face difficulty crawling and recognizing the Flutter widgets. They are more comfortable recognizing the traditional HTML components. As a result, you may face issues with visibility.
- The performance of the application is an important consideration. You must ensure the application runs smoothly on all platforms. Despite the animations and interactions, your app must load faster.
- The biggest limitation is the availability of libraries and packages to boost the development of your web applications.
- If you are a beginner developer, you might face difficulty learning and adopting Flutter for web architecture and development structures.
➤ React Native Web
React Native is a popular mobile app developed framework that uses the JavaScript library. It was developed by Facebook to build the lightweight app version. You can use the framework to build a single codebase and use it across platforms and devices. Owing to the consistency of the framework, you can easily create standard and native-like apps.
The web framework is an extension of the mobile app development platform. You can use the same code to build web apps that are compatible with modern browsers. As the applications are developed using similar coding solutions, you can easily accelerate development and enhance the developer’s efficiency.
Advantages of React Native for Web Development
Have you been considering using React Native for web development? There are several reasons why it is considered a lucrative option by developers. Let’s discuss the top advantages of using this platform for your upcoming project.

- Reusing the Code: You will be building a single codebase for mobile and web development projects. You can easily reuse the mobile app code to create the web application. Moreover, you can use business logic and state management as well, which reduces the developer’s efforts significantly.
- Low Learning Curve: As you are already familiar with React Native and the tools, you can enjoy a low learning curve. Your familiarity will help deliver key solutions with minimal effort.
- Server-side Rendering: As React Native offers server-side rendering, you would notice an excellent initiation time for the applications. This means your pages load faster.
- The Strong Ecosystem: Whether you need to extend the functionality or add newer features, you have the tools and libraries to update your application. The rich ecosystem makes development fast and easy.
- High Performance: When you use React Native on modern web browsers, you can deliver high-performing and fast-loading websites and web applications.
- Community Support: As React Native receives support from Facebook and has strong backing, you would receive good community support. It can help build a robust app solution with extensive features.
Showcase of Popular Websites built with React Native Web
Here are all the popular projects that are developed using the React Native web framework. These projects have adopted extensive libraries to craft feature-rich solutions.

- Facebook: This is the reason the framework was created in the first place. Facebook has delivered a lightweight and immersive web app using the React Native codebase.
- Instagram: The app was developed using the React Native web framework to increase visibility on web platforms. It is used to create the appropriate web solutions.
- Uber: The need to ensure consistency between the web and mobile platforms led Uber to use React Native for the web. This approach allowed them to build a single codebase and create interactive web applications.
- Skype for Web: The need to build a high-performing and distinct web application led Skype for Web to use React Native for their web app development. It improved the loading abilities and startup pace.
More Websites Built with React Native Web
|
Category |
Application |
Description |
|
Customer-Facing Apps |
Facebook (Mobile App) |
Meta’s flagship social media app |
|
Instagram (Parts of UI) |
Photo/video-sharing app |
|
|
Walmart |
E-commerce app for shopping & delivery |
|
|
Tesla |
Vehicle control & monitoring app |
|
|
Bloomberg |
Financial news & market data app |
|
|
Banking & Finance |
Coinbase |
Cryptocurrency trading platform |
|
Revolut |
Digital banking & money transfer app |
|
|
N26 |
Mobile-first neobank |
|
|
Travel & Hospitality |
Airbnb (Legacy Use) |
Booking & property management app |
|
Uber Eats |
Food delivery platform |
|
|
Productivity & Business |
Microsoft Office (Mobile) |
Lightweight Office apps (Word, Excel) |
|
Discord |
Voice & text chat for communities |
|
|
Shopify Mobile |
E-commerce store management |
|
|
Healthcare & Fitness |
MyFitnessPal |
Diet & exercise tracking app |
|
Glow |
Women’s health & fertility tracker |
Issues and Drawbacks Associated with React Native Web
React Native for web is an incredible framework for web app development. However, it has its share of disadvantages.
- Your web application may not be able to access all the native features and functionality that the mobile application can. As a result, you may notice a limitation on the native-like features you can add to the app.
- As it is a modern framework, you would notice it is compatible with a large number of new-age browsers. However, it may not be compatible with the older and less popular frameworks, which can lead to compatibility issues.
- The number of libraries and tools available for React Native for the web may be limited as compared to React Native. As a result, you may find a restricted ecosystem to work with.
Comparison between Flutter Web and React Native Web
➤ Performance and Speed
When you are comparing the performance of two web frameworks, you must look at the responsiveness, speed and efficiency they offer. We will be dissecting each web framework against these factors in detail.
#1 Rendering Engine
Flutter Web: The developers use Skia, Flutter’s custom rendering engine to offer consistency in UI development. This rendering engine is supposed to be quick and efficient. This is excellent when you are working on a blogging website.
React Native Web: With this framework, the developers can access the native rendering engine. As a result, you can guarantee native-like performance and efficient pipeline rendering. If you are building a real-time application, you might need to integrate with the native rendering engine, as that would expedite the speed.
#2 Code Size
Flutter Web: The initial size of the web app developed using the Flutter web framework is large. This is because you tend to use a lot of the code. The best way to avoid the large code size is by introducing features like code splitting and tree shaking that can reduce the size.
React Native Web: When you use the React Native web framework, you will notice that the app size is large. This too can be handled with code splitting or bundling techniques.
#3 State Management
Flutter Web: Using Provider and Bloc state management systems, you can make this aspect efficient. These tools ensure that developers can easily upgrade the application.
React Native Web: In this case, developers can use Redux, MobX or other in-built state management techniques. As a result, you will notice an improvement in the efficiency of the application.
#4 Optimization
Flutter Web: There are several compilation techniques that help optimize the application and enhance its usability. One of them is Ahead-of-time, which allows you to improve the load speed and enhance the app’s performance.
React Native Web: The two main optimization best practices involve code splitting and minification, which lead to enhanced load time. These techniques impact the speed of the application positively.
#5 Browser Compatibility
Flutter Web: As Flutter is a UI toolkit and shares the UI, you will notice consistency across the browsers. The best part is, it is compatible with almost all browsers, which also translates into an enhanced experience.
React Native Web: React Native works with the browser-specific rendering engine to craft a more native-like experience. This can result in poor compatibility or reduced uniformity.
#6 Ecosystem
Flutter Web: The jam-packed ecosystem comprising third-party tools and libraries makes way for efficient app development.
React Native Web: With React Native, you get the backing of an established JavaScript library. This can help you plan the performance enhancements.
➤ Compatibility
When you are comparing the frameworks for compatibility, you might want to take it across the APIs, libraries and tools. You must check if they have the expected support to integrate with these systems.
#1 Web Standards and APIs
Flutter Web: When it comes to web standards and APIs, Flutter offers an extreme level of consistency. You will notice that it can easily integrate with HTML, CSS and JS-specific features. JavaScript interoperability also allows you to access the APIs specific to the browser.
React Native Web: With this framework, most developers tend to use the React Native components to design the web application. As it uses the same codebase as the mobile application, you would notice that integrating the web standards or APIs is relatively simple.
#2 Libraries and Tools
Flutter Web: The large and ever-evolving ecosystem comprises libraries and packages that can help build a solid application. You can also use the package manager “pub” to improve third-party integrations.
React Native Web: As it is a more mature framework and backed by a JavaScript library, you can access a large variety of packages and libraries. This can help enhance the development capabilities and offer greater diversity to your application.
#3 Responsive Design
Flutter Web: As Flutter uses UI-sharing and adopts the widget-based design approach, it is easier to create responsive designs.
React Native Web: There is no in-built support for responsive designs with React Native. However, you can create responsive designs by integrating JavaScript and CSS.
➤ Challenges, Limitations and Best Practices for Each Framework
We will be discussing these aspects across top factors like interoperability, accessibility and security.
#1 Interoperability
Flutter Web
- Challenge: When you are using this framework for web app development, your biggest challenge is interoperability with the existing JS libraries. You may face issues integrating the web APIs as your web framework works with Dart language.
- Limitation: When you try to integrate specific features of functionality into your app, you might need to work on a custom code. This can be time-consuming.
- Best Practice: You can use JavaScript Interop which will help close the gap that exists between the Dart programming language and JavaScript to improve interoperability and ensure browser compatibility.
React Native Web
- Challenge: When you are using this framework, you may be able to enjoy interoperability features. However, there are specific solutions or APIs that may be difficult to integrate.
- Limitation: You may need custom codes to integrate complex web features or access the functionality.
- Best Practice: With the help of NPM packages, you can easily include custom code and add the relevant web features. Make sure to keep the React Native and web-specific codes separate.
#2 Accessibility
Flutter Web
- Challenge: It is possible that your Flutter web app doesn’t meet the accessibility requirements posed by your business niche. As a result, you may face compatibility and standards issues.
- Limitation: The biggest limitation of working with this framework is that you might need to incorporate additional features or functionality to attain complete accessibility.
- Best Practice: Flutter has several accessibility features including Semantics widgets and others. this would help improve web accessibility. Make sure to incorporate the web accessibility guidelines.
React Native Web
- Challenge: React Native for the web has all the accessibility features you find with React. However, you may notice that it doesn’t fulfill all the web accessibility requirements.
- Limitation: You may face certain accessibility issues as the framework is not entirely free of them.
- Best Practice: There are several React’s accessibility guidelines that can help identify and resolve the issues. You can also conduct accessibility testing with automated tools and screen readers.
#3 Security
Flutter Web
- Challenge: You may need to incorporate the security basics including cross-site scripting and cross-site request forgery. At the same time, you might need to ensure that the app is protected from the common issues.
- Limitation: There are limited security protocols available with the framework, which can offer generic security solutions.
- Best Practice: You must implement the standard security practices to ensure that your API endpoints and server are secure.
React Native Web
- Challenge: You will be facing similar security issues that other web applications or frameworks face including XSS and CSRF.
- Limitation: There are limited security features that you get with this framework for web app development.
- Best Practice: You must employ the security practices that are generally used in web app development including HTTP and API endpoint security.
➤ UI/UX Capabilities and Flexibility
Comparing two platforms remains incomplete if you don’t look at the distinctive capabilities and enhanced UI abilities. You must take note of how the UI/UX offers consistency and delivers an intuitive interface to the users for better engagement.
#1 UI/UX Capabilities
Flutter Web: One of the biggest advantages of using Flutter for the web is the extensive library you get with customized widgets. This helps developers create aesthetic and functional web applications. As the UI is shared across web browsers, you will report consistent interface designs that can ensure a unique identity or image.
React Native Web: The React Native web apps are in sync with their mobile application counterparts. As they offer native-like experiences, you will be able to offer a native look and aesthetics. As the codebase is the same, you will notice a consistency in the user experience.
#2 Flexibility
Flutter Web: The measure of flexibility comes when you use Flutter for the web to build custom designs. You have several custom UI components that can be accessed to build non-standard but relevant UI elements.
Moreover, you can measure the flexibility of the UI/UX interface from the support extended towards animations and transitions. The UI/UX can offer smooth and interactive animations.
React Native Web: React Native for web uses component-based architecture which allows you to reuse the codes across mobile and web platforms. However, you might need to use separate codes to create the responsive design, as there is no in-built support.
➤ Developer Experience
In this case, we need to understand the framework from a developer’s perspective. We will be answering the question of how easy or accessible is the framework to the developers.
#1 Ease of Use
Flutter Web: As the platform is built using the Dart framework, you might experience a slight learning curve. However, the declarative UI method and hot-reload feature enhance the usability of the framework. If you gain a little understanding of Dart, you can easily use the framework.
React Native Web: As it is built using the JavaScript library, you will notice that transitioning from React Native to React Native web is relatively easy. you might need extra files and components to include web app-specific features, which can lead to complexities.
#2 Learning Curve
Flutter Web: There is extensive documentation and numerous tutorials available for learning the web framework. However, you may experience that there are fewer resources on specific topics that you need help with for web development.
React Native Web: There is an extensive pool of resources and tutorials to support your development requirements. However, when developing components for the web application, you might need some extra support.
#3 Documentation
Flutter Web: As mentioned, the Flutter for web documentation is extensive and well-structured. However, they may not be as specific as the Flutter documentation.
React Native Web: While the documentation is great and offers all the relevant help needed to build a React Native web application, you may find that it doesn’t cover advanced topics.
#4 Community Support
Flutter Web: The Flutter for web is a growing community. As a result, you might find a good ecosystem and support. However, as it is not very mature, the support or ecosystem is still in the growing stage.
React Native Web: The community is extensive for mobile applications. However, there are fewer people who have developed a web application with the React Native framework.
➤ Development Tools and Debugging Options
Let’s discuss the development and debugging options available with each framework.
Flutter Web
We will look at the development tools available for this framework before looking at the debugging tools.
#1 Development Tools
- IDEs: One of the most popular IDEs for Flutter is the Visual Studio Code. It is used to analyze the code and complete the debugging.
- Dart DevTools: You can use these tools to improve debugging and performance optimization. It offers exclusive features such as a widget inspector and timeline view.
- Flutter Inspector: You can use this tool to inspect the hierarchy of the widgets you have added. It is also used to inspect the UI components.
#2 Debugging Tools
- Hot Reload: This feature or tool allows developers to make instant changes and also check the results immediately.
- Dart Devtools: You can use these tools to inspect the widgets, and monitor the performance of the application.
React Native Web
Let’s look at how React Native supports the development and debugging vision.
#1 Development Tools
- IDEs: React Native web supports several IDEs. You can choose from a complete development environment and code editors.
- React DevTools: There are several developer tools available that help with inspection and debugging of the React components. You can also use these tools to implement the hierarchy and state changes.
#2 Debugging Tools
- React Native Debugger: This is a React Native specific debugging tool that allows you to improve the testing and debugging abilities of your development team.
- Chrome Developer Tools: These tools are used to inspect the elements, monitor the code and analyse the requests sent through the network.
➤ Community Support and Developer Ecosystem
When you are comparing two frameworks, it is important to acknowledge their community support and developer ecosystem. We will be looking at these aspects individually for both frameworks.
Flutter:
- The community is evolving, which means it has attracted a lot of developer support in the past few years. The contributions are also considerable in this segment.
- As it receives official support from Google, you will find several resources and documentation to help you build a solid and robust application.
- There are numerous packages and extensive documentation available (we have already discussed this in detail). As a result, you can easily customize the app to meet your needs.
- There are several initiatives from the communities via social media and forums, which help towards enhancing the platform’s stability.
React Native:
- The community is large and established, as there are several resources that support React Native mobile development.
- As it is built using the JavaScript library, you will notice it is compatible with several third-party packages and libraries.
- The React ecosystem of libraries and packages is extensive. You will find a lot of tools and support documentation that help with your plan.
- Abundant learning resources are the highlight of the ease of development and extensive support you get from React Native.
Summarizing:
- While Flutter has a good support system and community, it is not as extensive as React Native.
- The tools and backing are better for React Native as it has been in existence longer.
➤ Use Cases and Target Industries
This is the section where we will discuss where you can use Flutter for web and React Native web. Owing to their capabilities and performance, these platforms are used in specific places only.
When to Use Flutter for Web?
- You can use Flutter for web when you need to keep the UI/UX consistent and easy on the eye.
- You must use it whenever there is a need to include advanced transitions or animations.
- This framework is best suited for responsive requirements and complex design needs.
- A good blog website or an application must use Flutter for the web.
- Use Flutter for high-performing web apps.
When to Use React Native Web?
- When you want to deliver a more unique and native-like experience, you must resort to React Native.
- If your application needs to access the internal functionality, you might want to use React Native.
- If your priority lies in code reusability and maintenance, React Native is your best friend.
- A good choice for applications that need real-time data access and query responses.
- Use React Native to create MVP or basic web app solutions.
➤ Limitations with Both Frameworks
While these two frameworks are excellent and offer great support, they have their limitations. We will be discussing these limitations in detail here.
Limitations with Flutter for Web
- When it comes to browser compatibility, Flutter for Web may not support all the traditional and old browsers. The framework extends support to modern and new-age browsers only.
- As the apps come in large bundle sizes, you will notice they consume more Internet and take on longer loading time.
- The performance may not be at part with the mobile counterpart, as the framework experiences some complex performance issues.
- Google and other search engines don’t index Flutter as consistently as they do with other HTML technologies. This can cause SEO-related issues.
Limitations with React Native Web
- The web framework may not exude the same native-like feel and experience you get with the mobile framework.
- You may not be able to access all the web APIs that are important to React Native web development.
- As the web app may have larger bundle sizes, you might notice slow and inefficient performance.
- Lastly, the web framework may not be able to implement all the native browser features. As a result, you may not be able to use it for feature-rich applications.
➤ Developer Perspectives and Recommendations
When you look at both frameworks from the developer’s perspective, you will get to understand the pros and cons in detail.
Flutter for Web Pros
- You can use the code and components across similar functions. As a result, developers can accelerate code development and improve the codebase's usability.
- With the widget-based architecture, you can create consistent and aesthetic application interfaces for web apps.
Flutter for Web Cons
- As the bundle size is higher with Flutter apps, it can impact the start and loading times for the web application.
- You can access only a few web-specific features that are important for web app development. This can reduce the feature-intensive app needs.
Developer Recommendations
- You can easily mitigate the performance issues and improve the load capabilities with features like code splitting and tree shaking.
- You can also use the web-specific libraries available with React Native to introduce diverse features.
React Native Web Pros
- As developers are familiar with the React Native framework, it is easy to transition your mobile app into a web application.
- The active and highly mature ecosystem and community support enable excellent web app development.
React Native Cons
- It is difficult to achieve the native-like feel and look with the React Native web as it is designed for mobile applications.
- It may not work with all the components across the web browsers, thus leading to adaptability issues.
Developer Recommendations
- You may need to customize the components or make them adaptable for web development.
- You can optimize the libraries and enhance the user experience across web browsers.
➤ Future Outlook and Trends
It is important to look at the future roadmap for each of these frameworks, and how it is being planned.
Flutter for Web Future Roadmap
- The framework is undergoing continuous development and improvement to enhance the load time and enhance the rendering.
- As of now, the web framework is working on improving the interoperability for seamless integration with external components to enhance functionality.
- Accessibility has limitations as of now. Flutter Web is trying to include more web accessibility standards to enhance experiences.
- While there is in-built support to create responsive designs, the team is continuously working to enhance the abilities. They are creating support for different sizes and orientations.
- More additions are expected in the DevTools suite to help with debugging and profiling.
React Native Web Planned Enhancements
- We are looking at a realm where the native code can seamlessly fit into the web projects. The community is putting in efforts to enhance the compatibility and support for native code.
- At the same time, the framework developers are also looking at improving the compatibility across platforms.
- Developers are continuously working towards optimizing the app’s performance and improving the performance. You will notice that the version upgrades have better rendering efficiency and improved load time.
- The developers are working on improving their navigation and routing solutions to enhance the navigation flows. This will also help in deep linking the web applications.
- Better tools and support for integration will be delivered to enhance the debugging capabilities of the developer.
- The community is also working towards offering support for PWA applications by implementing features like service workers and manifest files.
Conclusion
Flutter for Web is a UI framework devised to build consistent and aesthetic web application interfaces. The Dart programming language and Skia rendering engine offer good performance and well-optimized solutions.
Moreover, the community support and backing of Google helps create exceptional web app solutions. However, you may need to implement the web standards and customizations to implement key features to your web app.
On the other hand, React Native web offers seamless and native-like web applications. As it can integrate the device components, it offers better performance and greater app development opportunities to the developer.
Each framework has its own positives and negatives. The diversity in tooling and profiling systems for developers allows both developers to offer consistent solutions.
If you want to ensure complete development (read full-stack), you can use Flutter for the web. Dart also extends backend development. Similarly, if you want an aesthetic and highly consistent solution, Flutter for the Web is good.
However, if you want a good-performing and native-like solution, you can use React Native web. Moreover, it offers excellent real-time interaction opportunities.
Expert App Devs has expertise in cross platform app development. We have delivered successful React Native and Flutter web solutions for different niches and business requirements. Connect with our team to translate your idea into a web app solution.
 Jignen Pandya
Jignen Pandya