React Native Architecture - A Complete Guide
React Native does not need any introduction, mainly if you belong to the mobile app development industry. React Native is one of the most preferred cross-platform development frameworks to build native-like mobile applications. Owned by Facebook, React Native has given a paradigm shift to the way mobile apps are developed.
Recently, React Native has introduced a new architecture. This React Native new architecture benefits developers to build future-ready apps. For developers, building mobile apps is like smooth sailing.
This blog discusses everything you need to know about the new React Native architecture. However, before that, we will discuss what React Native is and the benefits it offers to developers and businesses.
What is React Native?
React Native is an open-source, JavaScript-based, cross-platform development framework. React Native has offered some excellent promises to developers and businesses. Facebook released it in 2013 and made it public in 2015.
Since its inception, it has become the number-one choice for developers to build cross-platform apps. Not just that, developers can use React Native to build web applications as well. The learning curve of React Native is easy, making it the most preferred framework in modern times.
React Native has various features that make it the best cross-platform app development framework. For example, the Hot Reload feature of React Native allows developers to see changes in the code without refreshing the app.
It saves the development time and costs. Developers must write code once and use the same code multiple times to build cross-platform apps for other platforms.
Benefits of React Native
Let's check out some benefits of React Native to get a clear idea of why developers prefer this framework over others.

#1. Develop Complex Advanced Applications
React Native allows developers to build highly advanced and complex applications. As React Native has a component-based interface, developers can easily plug and play with the interface elements. Not just that, React Native also allows developers to simplify complex algorithms into simple formats.
#2. React Native is Open-Source
Another reason developers prefer React Native is that it is an open-source framework. You can use its extensive set of libraries and modify them as per your business requirements. Developers also can change and improve code. They can also use compatible libraries and tools to develop React Native apps.
#3. Hot Reloading
This feature allows developers to see the changes they make to the code in real time without the need to refresh the app. You can inject the updated code into the running app to see the changes.
Developers don't have to rebuild things again and again while tweaking the UI elements and the styles of the app. You will not lose any data while making changes in the UI.
#4. Superior User Interface
React Native apps offer an excellent, satisfying user experience to app users. A React Native app's frontend UI library has pre-built declarative elements, making it intuitive and highly engaging.
#5. Reusable Code
Developers have to write code once, and they can reuse the code to develop an app for another platform. It reduces the app development time and costs as well.
For example, to build an iOS and Android app, you don't have to hire two separate teams for both platforms. You must hire React Native developers to build apps for different platforms. Not only that, if you have a website built with React, you can use the same code to create a React Native app.
#6. Cheaper Compared to Native App Development
React native app development is way cheaper compared to native app development. React Native is the best framework for startups and small businesses. They can get the best ROI and reach a wider audience with a native-like cross-platform app.
#7. Easy to Adapt to React Native
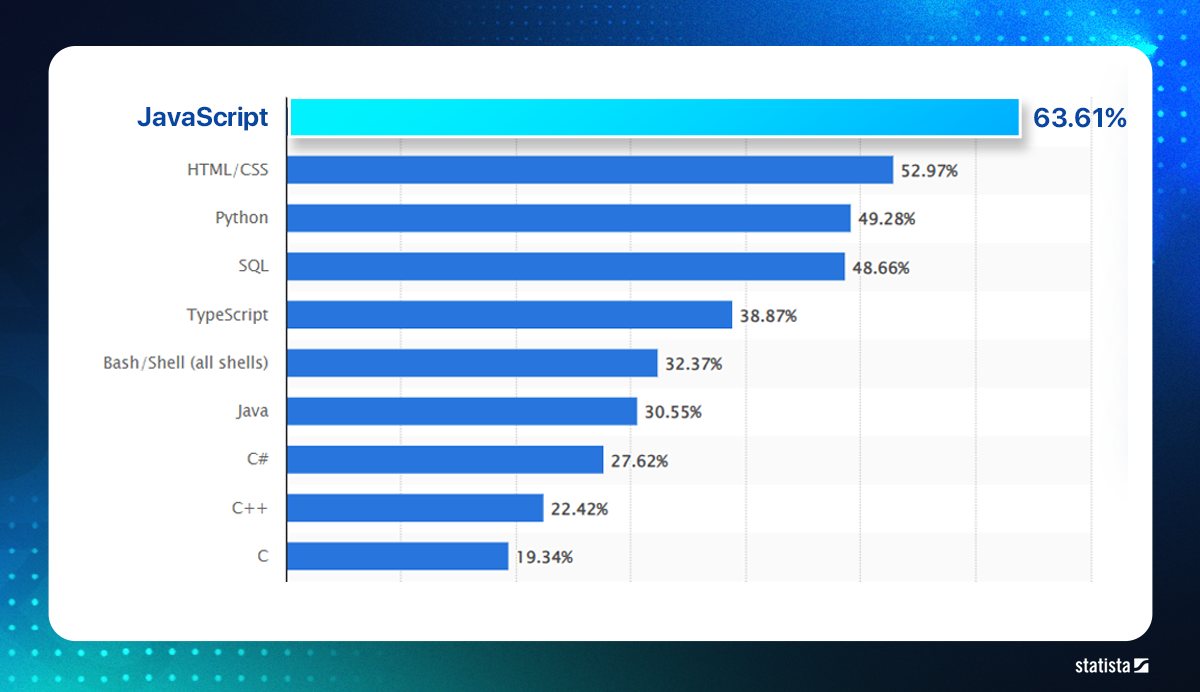
The React Native UI comprises JavaScript and React. If you are familiar with these two programming languages, learning React Native would be much easier. JavaScript is one of the most popular and preferred programming languages today.

#8. Modular Architecture
The new React Native architecture is highly advanced. Developers can design various modules for various features. Once the developer creates a module, he can use it for any React Native app.
#9. Third-Party Library Support
The framework allows developers to use third-party libraries and tools to quicken the development process. You can add various advanced features and functionalities to the app with these third-party plugins and libraries.
#10. Exceptional Community Support
React Native is gaining popularity across the globe. It clearly shows that the framework is here to stay long. The React Native community is huge and allows developers to seek help when in trouble.
Why the Need for a New React Native Architecture?
The previous React Native architecture had some flaws regarding performance and flexibility. This is the reason they have developed a new React Native architecture.
The old React Native architecture was made on the single-threadness of React Native with the primary three threads.
- JavaScript Thread
- Main Thread
- Shadow Thread
The main issue with the old architecture was that these three primary threads needed to be able to communicate directly. They had to rely on asynchronous JSON threads via the bridge.
As there is a barrier in communication, there is dependency, uncertainty, and delay in communication. This is a serious issue that developers must address. That's why they decided to develop the new React Native architecture.
Here is the list of drawbacks of the previous React Native architecture:
- A dependency on the bridge for thread communication led to unnecessary delays and confusion.
- The bridge demanded additional copying for clear communication between threads.
- An uncertainty of an asynchronous model which might fail to deliver the message at the destination.
- The data transmission needed to be better.
- Because of asynchronous UI updates, software developers used to get unexpected page jumps.
What is the New React Native Architecture?
To mitigate communication gaps and overcome all the drawbacks, the team at React Native came up with the new architecture.
The React Native architecture is a set of tools, libraries, and features to build highly advanced mobile applications.
This React Native new architecture is also based on JavaScript and React and has some fantastic features to help mobile developers build prolific cross-platform mobile applications.
What Do You Need to Know About the New React Native Architecture?
Now that you know the need to develop a new React Native architecture, we will discuss it in detail. We will cover almost everything about the React Native architecture.

#1. JavaScript Interface(JSI)
JavaScript Interface is the basic foundation of the new React Native architecture. It is a C++ API to interact with any JS engine. JSI is synchronous to invoke native functions quicker, unlike asynchronous bridge.
The JSI allows JavaScript to hold references to C++ host objects. It can then invoke various methods directly on them. This setup eliminates the asynchronous communication between JavaScript and Native due to the bridge's incompetency.
#2. Fabric
Earlier, the framework had a legacy render system. It is replaced by a concurrent rendering system called Fabric. The main aim of developing Fabric is to unify more render logic in C++. It will encourage interoperability between the two platforms.
The framework will now lazily initialize various host components like View, Text, etc. It will make the whole app development process simpler and quicker. With Fabric, developers can easily take advantage of the new features of React 18.
#3. Turbo Modules
In the new React Native architecture, developers can write native modules differently by leveraging the power of the JavaScript Interface. It allows synchronization and smooth data transfer between Native and JavaScript.
Turbo Modules is a new rewriting of the communication layer between platform native modules like Bluetooth and JavaScript. Not just that, it also allows developers to write native code using C++ for Android and iOS. It also introduces the lazy loading of various modules to reduce the app startup time.
#4. Codegen
The main aim of developing a code generation tool was to automate JS and Native side compatibility. Codegen is made to turn JS into a source of truth. With Codegen, developers can easily create statistically typed JS. This JS Spec is then used to create the interface files for TurboModules and Fabric native components.
A JS Spec is a TypeScript-written type collection that perfectly lists each API that the native module offers. Codegen is so powerful that it ideally guarantees type safety and compile-time type safety. Developers can have simpler code and quicker execution. Native and JavaScript realms can rely on each other to validate the data.
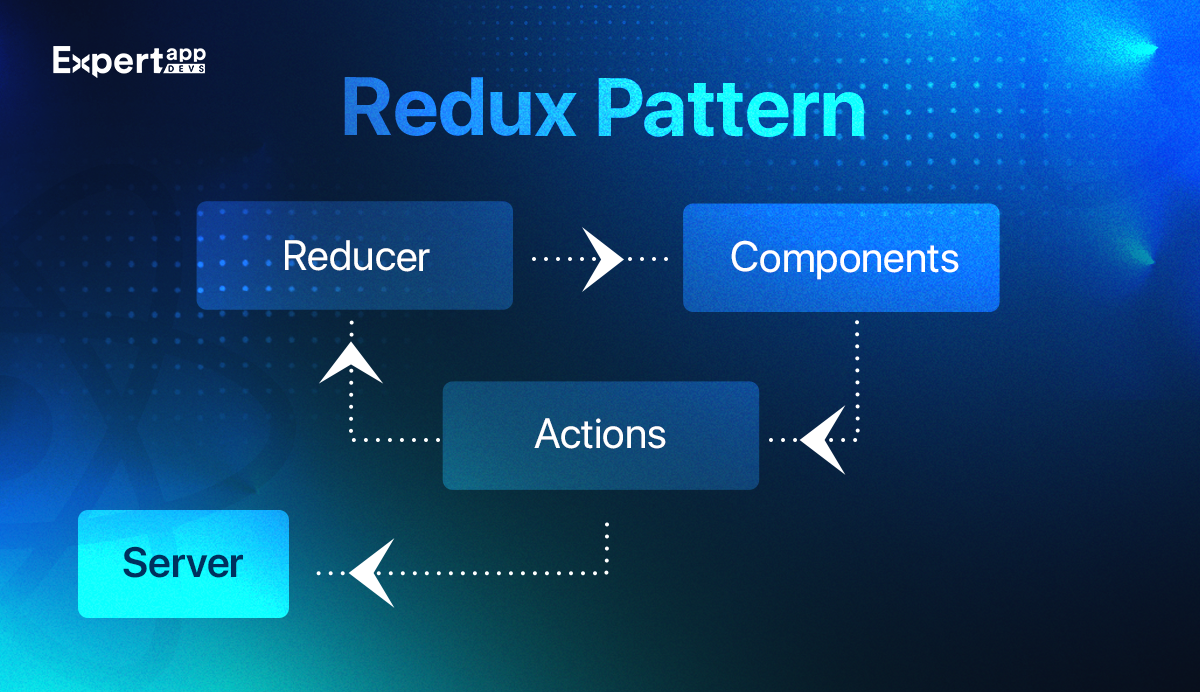
#5. Redux

Redux is a state management library to manage the app's state. It is one of the most predictable state containers for JavaScript applications. The main aim of using Redux is to develop apps that behave consistently and run across various environments flawlessly. Also, Redux makes the app testing easier.
You might have heard many negative things about Redux; it is easy to work with. React Native came up with the Redux toolkit- Modern Redux, to write Redux logic in a simplified manner.
Threads in React Native
React Native Threads enable processes to run simultaneously without blocking the main thread. Programmers can achieve a smooth user interface and improve performance by using effective synchronization and communication. There are three threads in React Native for its operations:
✓ UI Thread
It is also called the main thread, responsible for manipulating host views and handling user interactions.
✓ JavaScript Thread
It executes the render phase of React and also plays a role in managing the app's JavaScript logic.
✓ Background Thread
The background thread plays a role in layout calculations and performance improvement. It offloads intensive computations from the UI thread.
These threads in React Native are responsible for offering thread-free and synchronous APIs. Also, it helps in maintaining efficient and smooth communication between threads.
React Native Components and React Navigation
React Native has its own UI abstraction layer over iOS and Android. Developers can write the UI with JavaScript instead of platform-specific languages like Kotlin and Swift with the help of React Native. The framework allows developers to use its core and native components to invoke the native views.
#1. Hooks and Functional Components
The React Native team introduced Hooks in 2019 with the React 16.8.0 version, a giant leap. The Hooks is here to replace all the Class Component use cases.
All the popular libraries like React Navigation 5.0 and React Redux 7.1.0 have already adopted Hooks.
With Hooks, React components can think in React. Hooks allows developers to split components into smaller functions based on the pieces.
they don't do splitting based on lifecycle methods. It also allows developers to manage the local state of the component with a reducer.
#2. Core Components and Native Components
To offer a native-like user experience to your app users, native UI elements are not enough. You must write a lot of code to get features like tab navigation.
Here, you can use React Navigation, a JavaScript library that can help implement various app navigation patterns. This library has no native code, but it is built on multiple native libraries like Reanimated, Gesture Handler, and others.
If you are a web developer, you know how complex and tiring it is to structure and navigate the app screens. React Navigation makes it simple and quick. You can stick to the primary navigation patterns to make things uncomplicated.
Once confident, you can implement your custom navigators on React Navigation. Also, many developers place navigators and screens into the dedicated directories to separate them from other components.
#3. Referential Transparency and Static Type Checking
JavaScript supports object-oriented and functional programming, but React possesses both qualities. However, with React Native, React prefers functional programming.
React has been good in the composition of components. React ensures that different components written by other people work well together. With React, you can get the same output after rendering if the input is the same.
You can ensure referential transparency by static type checking and unit testing. You can use TypeScript and ESLint for static type checking and linting. These tools can help developers to identify problems before running the code.
#4. Wrapping Dependencies
React Native app development depends on various third-party libraries. These libraries make the whole app development process simpler and quicker. However, sometimes, these libraries don't serve their purposes.
In such a situation, you cannot switch from one library to another as it will add up costs. The best thing you can do is to wrap the API around any such libraries. Now, you can use these libraries via wrapper across your app. If you are about to switch to any third-party library, it is a good decision.
However, using such abstractions carefully is very crucial, or it will make your code poor and uglier. Also, you need to ensure platform portability if you are wrapping platform-dependent libraries with custom APIs.
#5. Reanimated 2
With Reanimated 2, an open-source React Native library, you can build highly functional, robust, and easy-to-maintain animations for your app. The library runs on the UI thread. It means you can easily create highly responsive and smooth animations even when your app is busy.
The library has various hooks and functions for developers to write cleaner code. Also, it allows you to use JavaScript as a programming language. You can increase the overall design and value of the React Native app by adding high-quality animations with Reanimated 2. Such apps enjoy more engagement.
Realms in React Native architecture
✓ JavaScript Realm
Developers program the app in JavaScript in JavaScript Realm. The code in JavaScript Realm runs on a JavaScript engine, mostly jscore, a dedicated JavaScript engine for WebKit. Within the app, this JavaScript engine runs on one of the threads.
✓ Native Realm
Native Realm is where developers build code with platform-specific programming languages like Objective-C (iOS) or Java (Android). Here is the main UI thread that allows you to create as many background threads as you wish.
Conclusion
Because of some drawbacks and limitations, React Native introduced a React Native new architecture. The architecture offers some fantastic benefits to developers. It promises a smooth development process with further advanced features and functionalities. Developers can leverage this architecture to build highly engaging and advanced React Native apps.
Expert App Devs is one of the top 10 React Native app development companies in India and the USA that offers dedicated React Native developers for hire $22 Hourly and $2500 Monthly. Our developers can work as your extended team members and provide exceptional solutions for diverse needs. Contact now to hire React Native developers for your project.
Read More: Microservices Architecture in Mobile App Development
 Jignen Pandya
Jignen Pandya